
Google filtert rel='noopener' heraus - Verwendung dennoch ratsam
 Google filtert das Attribut rel='noopener' heraus. Dennoch ist es aus Sicherheitsgründen zu empfehlen, dieses Attribut zu verwenden, wenn auf externe URLs verlinkt wird.
Google filtert das Attribut rel='noopener' heraus. Dennoch ist es aus Sicherheitsgründen zu empfehlen, dieses Attribut zu verwenden, wenn auf externe URLs verlinkt wird.
Das Attribut rel="noopener" erfüllt einen wichtigen Zweck: Wenn ein Link auf eine externe URL gesetzt und dabei das target="_blank" zum Öffnen eines neuen Tabs verwendet wird, kann es zu einer Sicherheitslücke kommen. Das liegt daran, dass die Seite, die im neuen Tab geöffnet wird, die Kontrolle über die Quellseite erhält. Somit ist es möglich, von der externen Seite per JavaScript Manipulationen auf der Quellseite vorzunehmen. So könnten zum Beispiel das Document Object Model (DOM) manipuliert und damit auf der Seite befindliche Links verändert werden.
Um dies auszuschließen, kann man Links auf externe URLs mit dem Attribut rel="noopener" versehen. Damit wird der sich öffnenden Seite die Kontrolle über die Quellseite verwährt.
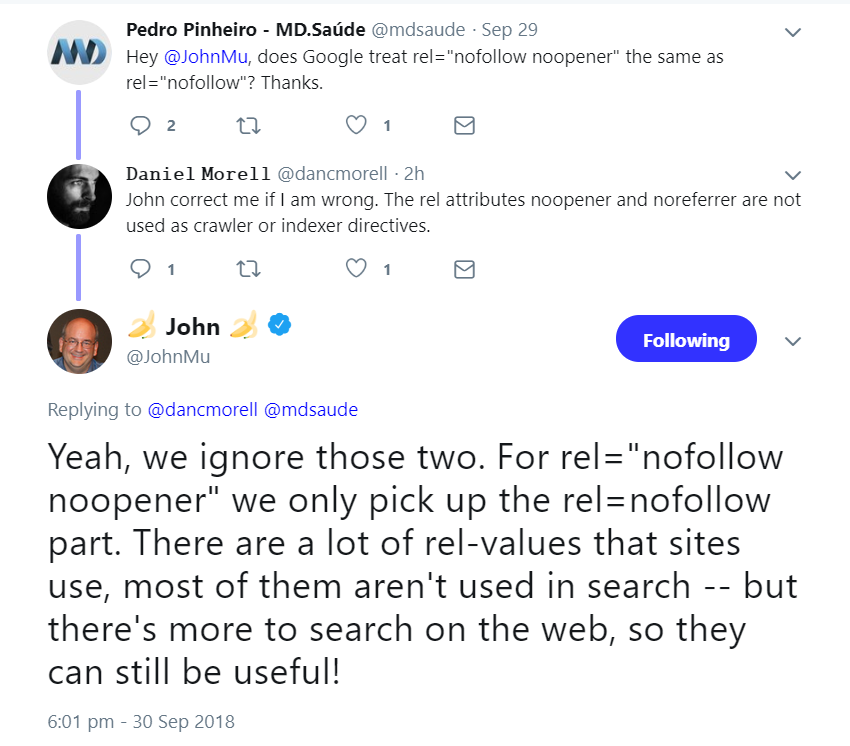
Möglich ist auch eine Kombination verschiedener Werte für das rel-Attribut. So kann man einen Link zum Beispiel per rel="nofollow noopener" versehen. In diesem Fall ignoriert Google aber das "noopener" und wertet lediglich das "nofollow". Das erklärte Johannes Müller per Twitter:
Müller wies darauf hin, dass es viele Verwendungszwecke für das rel-Attribut gibt, von denen die meisten nicht in der Suche verwendet werden. Wie im Fall von rel='noopener' kann deren Einsatz aber dennoch sehr sinnvoll sein.
SEO-Newsletter bestellen
Verwandte Beiträge


John Müller: Link Hoarding per 'nofollow' ist ein SEO-Mythos