
Google: Viele Prozesse beim Crawlen und Indexieren laufen parallel ab
 Das Crawlen und Indexieren von Webseiten ist ein mehrstufiger Prozess. Bei Google laufen mehrere Prozessschritte parallel ab. Dennoch kann es bis zu mehreren Tagen dauern, bis eine neue Seite in den Suchergebnissen erscheint.
Das Crawlen und Indexieren von Webseiten ist ein mehrstufiger Prozess. Bei Google laufen mehrere Prozessschritte parallel ab. Dennoch kann es bis zu mehreren Tagen dauern, bis eine neue Seite in den Suchergebnissen erscheint.
Google und andere Suchmaschinen verwenden ähnliche Prozesse, wenn es um die Aufnahme neuer Seiten und Dokumente in die Suchergebnisse geht:
- Zunächst wird die Seite gecrawlt. Dabei werden die dort enthaltenen Informationen in einer Datenbank abgelegt
- Danach wird die Seite gerendert, das heißt, die Darstellung der Seite wird berechnet. Dabei kann zum Beispiel geprüft werden, ob die Seite mobilfreundlich ist. Die Darstellung läuft ab wie in einem normalen Browser. Google nutzt dazu eine sogenannte Web Rendering Engine (WRE), die auf Chrome 41 basiert.
- Erst dann erfolgt die Indexierung, also die Aufnahme in die Suchergebnisse.
Bis alle Schritte durchlaufen sind, kann es mehrere Tage dauern. Das betrifft vor allem JavaScript-lastige Webseiten wie Progressive Web Apps (PWAs), weil das Rendern dieser Seiten sehr rechenintensiv ist.
Daneben gibt es noch viele weitere Schritte, die Google während der Verarbeitung einer Seite vollzieht. So wird zum Beispiel ein Abbild der Seite in den Google-Cache geschrieben.
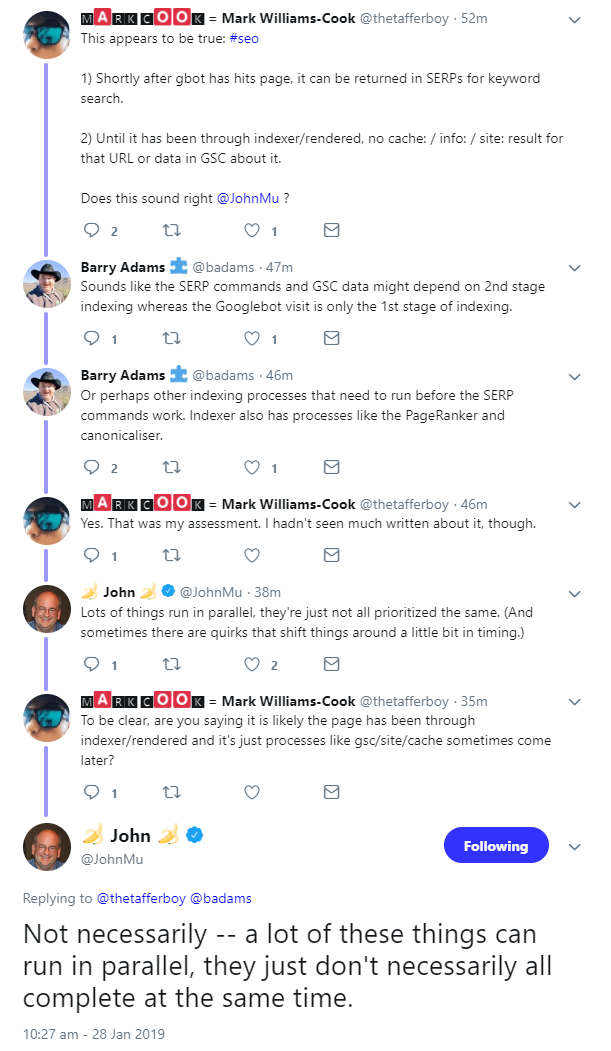
Diese Schritte sind nicht streng sequentiell, sondern es kann zu einer Überlappung kommen. Das erklärte Johannes Müller jetzt auf Twitter. Zuvor hatte ein Nutzer geschrieben, er habe beobachtet, dass eine Seite bereits kurz nach dem Besuch des Googlebots für relevante Keywords in den Suchergebnissen erscheine. Damit spezielle Sucheoperatoren für die Seite wie "info:", "site:" etc. funktionieren, müsse die Seite aber zuerst gerendert und indexiert werden.
Müller antwortete darauf, viele Dinge liefen parallel ab und hätten auch nicht alle die gleiche Priorität. Zudem könne es Sonderfälle geben, die eine andere Reihenfolge der Schritte bewirkten:
Fest steht: Umso komplexer eine Webseite ist, desto länger dauert es in der Regel bis zur vollständigen Indexierung. Webseiten mit statischem HTML sind hier klar im Vorteil gegenüber JavaScript-lastigen Webseiten wie PWAs. Für letztere sollte man Dynamic Rendering verwenden, so dass die Crawler der Suchmaschinen bereits das fertige HTML erhalten.
SEO-Newsletter bestellen
Verwandte Beiträge


Google folgt Links nicht direkt, sondern crawlt asynchron