Neues Google-Video zu SEO mit JavaScript und React

React ist neben Angular eines der beliebtesten Frameworks, um Webseiten mit JavaScript zu gestalten. Worauf man bei React im Hinblick auf SEO achten sollte, erklärt Martin Splitt von Google in einem neuen Video der Serie "JavaScript SEO".
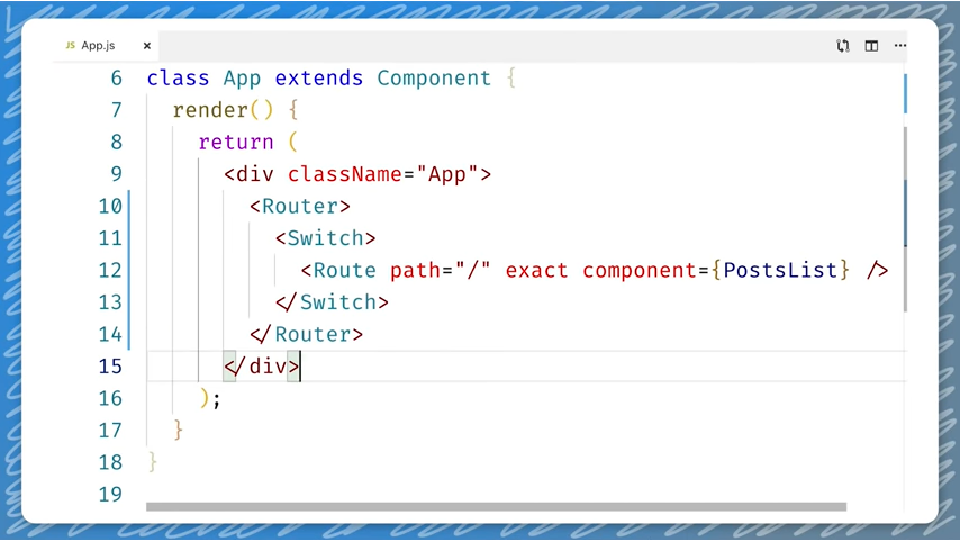
Zunächst wird das Anlegen einer kleinen Beispielapplikation gezeigt, die aus verschiedenen Komponenten besteht und zum Beispiel Informationen aus einer API abruft und speichert.
Zum Testen einer React-Seite empfiehlt Martin das Mobile Friendly Tool von Google: Damit lässt sich erkennen, wie Google die Seite sieht und ob alle wichtigen Informationen bei der Suchmaschine ankommen.

Als eine Verbesserungsmöglichkeit wird das Setzen von Titel und Meta-Description mithilfe der Helmet-Komponente von React demonstriert.
Wie bereits von Google empfohlen, sollten Inhalte von Webseiten, auf denen es häufige Änderungen des Inhalts gibt, auch ohne JavaScript abgerufen werden können. Auf diese Weise kann sichergestellt werden, dass Google neue Inhalte gleich indexieren kann, ohne dass zuvor das JavaScript gerendert werden muss. Um dies zu erreichen, können verschiedene Verfahren genutzt werden: Server Side Rendering, Dynamic Rendering oder auch Hybrid Rendering.
Bei all diesen Methoden wird das JavaScript bereits auf dem Server ausgeführt, so dass der Client das fertige HTML erhält. Beim Dynamic Rendering wird nur für die Crawler der Suchmaschinen das fertige HTML ausgeliefert. Normale Nutzer erhalten das JavaScript, das im Browser ausgeführt wird.
Um Server Side Rendering oder Dynamic Rendering durchzuführen, kann React Snap verwendet werden: Dieses erledigt die Berechnung der Inhalte und deployt die resultierenden statischen Dateien.
Das aktuelle Video ist wieder einmal sehr gelungen und zeigt auf verständliche Weise, wie man mithilfe einfacher Maßnahmen für eine bessere Crawlbarkeit und Indexierbarkeit von JavaScript-Seiten sorgen kann.
SEO-Newsletter bestellen
Verwandte Beiträge


Google Webmaster Conference 2019 in Zürich – Recap