Google gibt neue Empfehlungen zur Ladezeit von Webseiten
 Google hat im Zusammenhang mit den neuen 'Web Vitals'-Kennzahlen neue Empfehlungen zur Ladezeit von Webseiten gegeben. Die Seite-zu-Seite-Navigation sollte zum Beispiel unter 2,5 Sekunden abgeschlossen sein.
Google hat im Zusammenhang mit den neuen 'Web Vitals'-Kennzahlen neue Empfehlungen zur Ladezeit von Webseiten gegeben. Die Seite-zu-Seite-Navigation sollte zum Beispiel unter 2,5 Sekunden abgeschlossen sein.
Um die User Experience von Webseiten besser messen zu können, hatte Google kürzlich die neuen Web Vitals-Kennzahlen eingeführt. Die Metriken decken nicht nur wichtige Aspekte der Ladezeit ab, sondern beschreiben auch Vorgänge während des Ladens wie zum Beispiel plötzliche und unerwartete Änderungen des Seitenlayouts. Die neuen Kennzahlen sind inzwischen auch Bestandteil von Google Lighthouse (Version 6) sowie webpagetest.org.
Im Zusammenhang mit diesen neuen Kennzahlen hat Google jetzt Empfehlungen für die Ladezeit und die User Experience während des Ladens gegeben. Diese lauten:
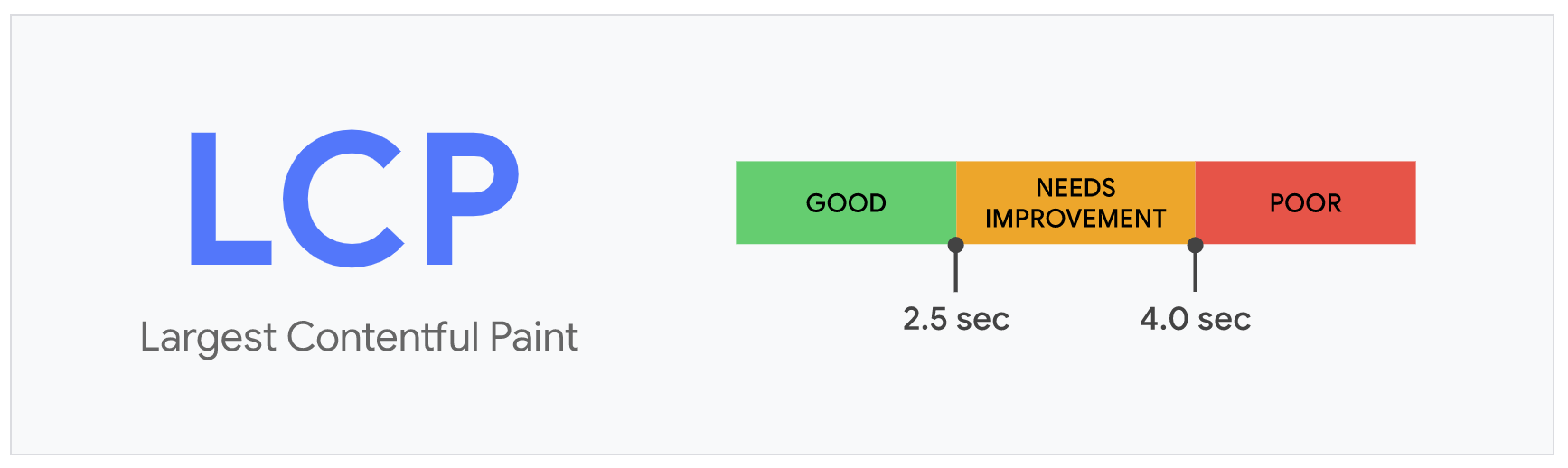
- Der Largest Contentful Paint (LCP) sollte in 75 Prozent der Ladefälle unter 2,5 Sekunden bleiben,
- Der Cumulative Layout Shift (CLS) sollte in 75 Prozent der Fälle unter 0,1 betragen.
- Der First Input Delay (FID) sollte in 75 Prozent der Fälle unter 100 Millisekunden bleiben.
Largest Contentful Paint (LCP)
Die Frage lautet zunächst: Wie schnell ist schnell genug? Laut Google ist diese Frage aber falsch gestellt, denn es gibt keine einzelne Zahl, welche diese Frage beantworten würde. Das hat drei Gründe:
Die jeweilige Antwort hängt vom Ziel bzw. dem Ergebnis ab, das man erreichen möchte. Geht es um den Verbleib auf der Seite, um die Zufriedenheit der Nutzer oder um das Erledigen einer bestimmten Aufgabe? Unterschiedliche Studien konzentrieren sich auf unterschiedliche Ergebnisse und kommen daher zu abweichenden Resultaten.
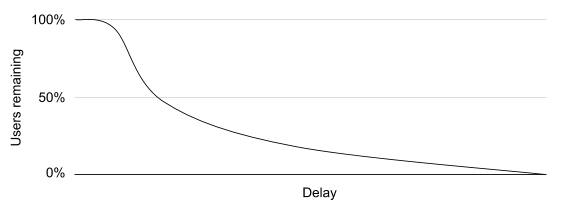
Zweitens hängen die Auswirkungen von den Persönlichkeiten der Nutzer, ihren Erfahrungen und der Dringlichkeit ihrer Aufgaben ab. Betrachtet man zum Beispiel den Anteil der Nutzer, der in Abhängigkeit der Verzögerung auf einer Seite bleibt, sieht man keinen stetigen Verlauf:

Verbleibende Nutzer auf einer Webseite in Abhängigkeit der Verzögerung. Bild: Google
Und schließlich spielen die Situation und der Kontext eine Rolle. Die Besuche von News-Websites, Onlineshops oder Reiseportalen stellen unterschiedliche Szenarien dar, mit denen verschiedene Erwartungen verknüpft sind.
Kennt man den ungefähren Verlauf der Kurve, kann man zumindest sehen, ob und wie sehr es sich lohnt, in die Verbesserung der Ladezeit zu investieren. Statt sich also auf eine bestimmte Zahl zu konzentrieren, sollte man eher auf Bandbreiten schauen.
Interessant in diesem Zusammenhang sind verschiedene Beispiele. So hat sich in einer Studie gezeigt, dass auf unbekannten Websites bereits eine Verzögerung von zwei Sekunden den Großteil von Absprüngen verursachte. Nutzer auf vertrauten Websites waren geduldiger. Auch der Abschluss bestimmter Tätigkeiten war auf unbekannten Websites stärker von Verzögerungen betroffen. Hier gab es die größten Verluste bei rund vier Sekunden.
In einer anderen Studie zeigten sich jeweils deutliche Einbrüche im Zusammenang mit verschachtelten Menüs, und zwar bei einer Verzögerung von drei Sekunden und dann wieder bei einer Verzögerung von neun bis zwölf Sekunden. Eine Verzögerung von sechs Sekunden führte dazu, dass einige Teilnehmer der Studie sich an die betreffende Website als langsam erinnnerten.
Eine weitere Untersuchung kommt zur Erkenntnis, dass die Reaktionszeit eines Systems mit den Verzögerungen vergleichbar sein sollte, die Menschen bei der Interaktion untereinander erfahren. Das führte zum Vorschlag, dass Antworten innerhalb von einer bis vier Sekunden erfolgen sollten.
Heruntergebrochen auf eine der neuen Kennzahlen, den Largest Contentful Paint (LCP), empfiehlt Google, dass dieser in 75 Prozent der Fälle unter 2,5 Sekunden bleiben sollte.

Cumulative Layout Shift (CLS)
Ein weiteres wichtiges Kriterium beim Laden von Webseiten ist die Stabilität von Elementen auf der Seite. Kommt es während des Ladens zu plötzlichen und unerwarteten Verschiebungen, wirkt das störend und kann zu falschen Klicks führen. Durch solche plötzlichen Bewegungen muss sich außerdem das Auge umstellen, weil es die neue Position der Elemente finden muss. Das dauert einige Hundert Millisekunden.
Solche plötzliche und unerwarteten Verschiebungen werden durch die Kennzahl "Cumulative Layout Shift" (CLS) ausgedrückt. Google empfiehlt dafür einen Wert von unter 0,1 für 75 Prozent der Ladevorgänge.
First Input Delay (FID) und Total Blocking Time (TTB)
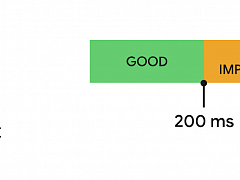
Und schließlich sollte auch Wert auf die Reaktionsfreude bzw. die Responsiveness von Webseiten Wert gelegt werden. So zeigte zum Beispiel eine Untersuchung, dass Verzögerungen bei der Reaktion von Buttons auf einem Touch Screen spürbar waren, wenn sich die Reaktionszeit von 70 auf 100 Millisekunden erhöhte. Bei einer weiteren Verzögerung von 100 auf 150 Millisekunden wurde die Qualität der Buttons als siginifikant niedriger bewertet.
Wie beim Largest Contentful Paint (LCP) gibt es auch bei der Reaktionsfreude von Webseiten keine einzelne Zahl, die das Idealmaß abbildet. Auch hier spielen zum Beispiel persönliche Faktoren eine Rolle bei der Wahrnehmung. Haptische oder akustische Rückmeldungen können die empfundene Verzögerung verkürzen.
In den Google Web Vitals wird die Responsiveness von Webseiten durch die Total Blocking Time (TBT) ausgedrückt, welche im Wesentlichen dem First Input Delay (FID) entspricht. Google empfiehlt, den FID in 75 Prozent aller Ladefälle unter 100 Millisekunden zu halten.
Auswirkungen
Laut Google hat das Einhalten der genannten Empfehlungen positive Auwirkungen auf das Nutzerverhalten. So sank die Wanrscheinlichkeit zum Verlassen einer Seite während des Ladens um 24 Prozent. Für News-Websites lag der Wert bei 22 Prozent, für Shopping-Websites bei 24 Prozent.
Daran zeigt sich, dass es sich durchaus lohnen kann, in die Ladezeit und die User Experience von Websites zu investieren, und das nicht oder nicht nur wegen möglicher Rankingverbesserungen.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken