Interaction to Next Paint (INP) - Googles neues Core Web Vital?

Mit der Interaction to Next Paint (INP) führt Google eine weitere, derzeit experimentelle Kennzahl ein, die zu einem Bestandteil der Core Web Vitals werden könnte. Die INP gibt Auskunft über die Reaktionsgeschwindigkeit von Webseiten über den gesamten Besuchszeitraum hinweg.
Googles Kennzahlen für die Page Experience von Webseiten haben Zuwachs bekommen: die Interaction to Next Paint (INP). Die INP erfasst die Latenz aller Interaktionen während des Besuchs einer Webseite. Der jeweils höchste Wert bzw. das höchste Perzentil aller Interaktionen bei Seiten mit vielen Interaktionen wird als Wert für die INP gesetzt.
Die Responsiveness bzw. die Interaktionsfreude von Webseiten spielt eine wichtige Rolle für die Page Experience. Nutzer sollten unmittelbar nach einer Ineraktion wie zum Beispiel nach einem Klick eine visuelle Antwort erhalten - sei es durch direkte Anzeige des gewünschten Ergebnisses oder in Form einer Meldung, dass ein Ergebnis geladen wird. Wartezeiten ohne Reaktion gilt es dagegen zu vermeiden.
Dabei kommt es nicht nur auf die Zeitspanne an, in der eine Webseite geladen wird, sondern vor allem auf die Zeit danach. Etwa 90 Prozent der Zeit, die Nutzerinnen und Nutzer auf einer Webseite verbringen, vergeht nach dem Laden.
Nachfolgend sind jeweils ein Beispiel für eine schlechte und eine gute Responsiveness zu sehen. Auf einer Webseite klickt ein Nutzer auf das Thumbnail eines Bildes. Im Beispiel auf der linken Seite klickt der Nutzer und erhält erst einmal keine visuelle Reaktion. Erst nach dem Laden des Bildes passiert etwas. Im Beispiel rechts wird direkt nach dem Klick ein Ladescreen angezeigt. Es findet also eine unmittelbare Reaktion statt.
Video: Google
Was ist INP?
INP ist eine Kennzahl, die zum Ziel hat, die höchste Latenz für Interaktionen mit einer Webseite wiederzugeben, die beim Besuch der Seite eines Nutzers auftritt. Bei Besuchen mit weniger als 50 Interaktionen in Summe gibt die INP die Interaktion mit der höchsten Latenz wieder. Bei Webseiten mit vielen Interaktionen ist die INP meist die 98. Perzentile der Latenzen für Interaktionen.
Das bedeutet: Selbst dann, wenn manche Interaktionen von einer Webseite schnell beantwortet werden, können Verzögerungen bei anderen Interaktionen einen schlechten Wert für die INP verursachen.
Eine Interaktion wiederum ist definiert als Gruppe von miteinander verbundenen Ereignissen oder Events während einer logischen Geste eines Nutzers. So kann zum Beispiel ein "Tap"-Event auf einem Touchscreen verschiedene Events wie pointerup, pointerdown und click umfassen, die alle Einfluss auf die Latenz der Interaktion nehmen.
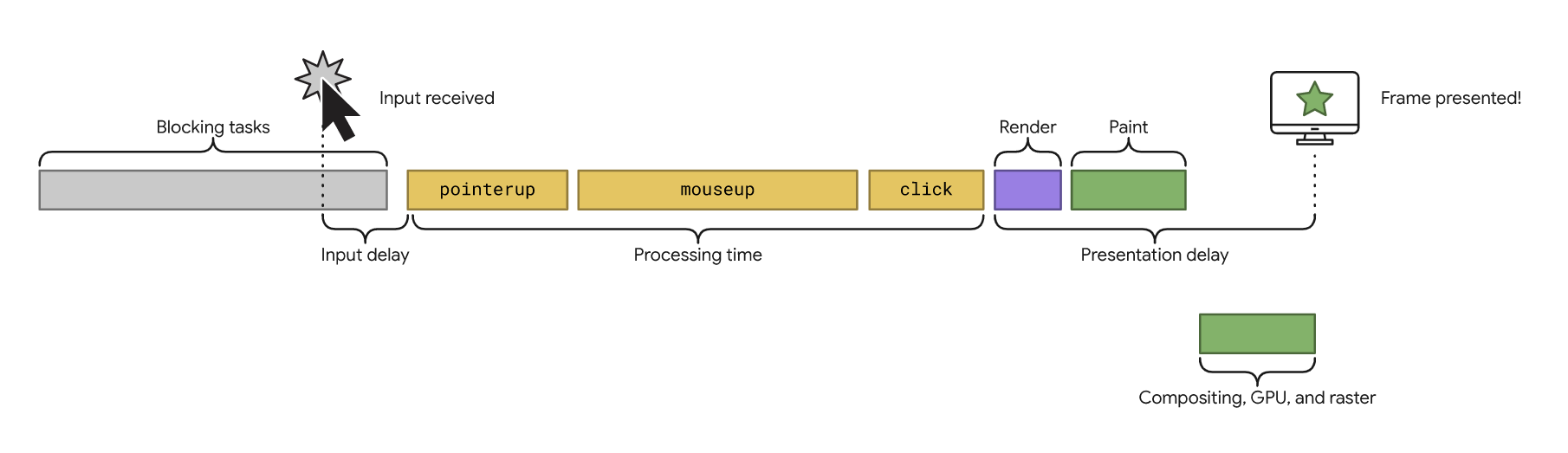
Die Latenz einer Interaktion umfasst die längste Dauer jedes Ereignisses, welches Teil der Interaktion ist. Dabei wird die Dauer ab dem Zeitpunkt gemessen, zu welchem ein Nutzer mit der Seite interagiert. Die Dauer erstreckt sich bis zu dem Zeitpunkt, zu welchem das nächste Frame gezeigt wird, nachdem alle verbundenen Event Handler ausgeführt wurden.

Bild: Google
Daraus ergibt sich, dass die Dauer einer Interaktion aus der Summe der folgenden Zeitspannen gebildet wird:
- Dem Input Delay: Zeitspanne zwischen der Interaktion des Nutzers mit der Seite und dem Ausführen der Event Handler
- Der Verarbeitungszeit: Zeit, die für das Ausführen der Event Handler benötigt wird
- Der Präsentationsverzögerung (presentation delay): Zeit, die zwischen dem Ausführen der Event Handler und der Anzeige des nächsten Frames durch den Browser vergeht.
Die INP wird berechnet, wenn ein Nutzer die Seite verlässt. Daraus ergibt sich ein einzelner Wert, der stellvertretend die Gesamt-Responsiveness während des Lifecycles der Seite wiedergibt.
Wenn die Interaktionen mit einer Seite aus der hohen Perzentile, also die langsamsten Interaktionen, immer noch schnell genug sind, bedeutet das, dass die Interaktionen in den niedrigen Perzentilen ebenfalls schnell ablaufen.
Wenn übrigens keinerlei Interaktion zwischen Nutzer und Webseite stattfindet, dann wird auch kein INP aufgezeichnet.
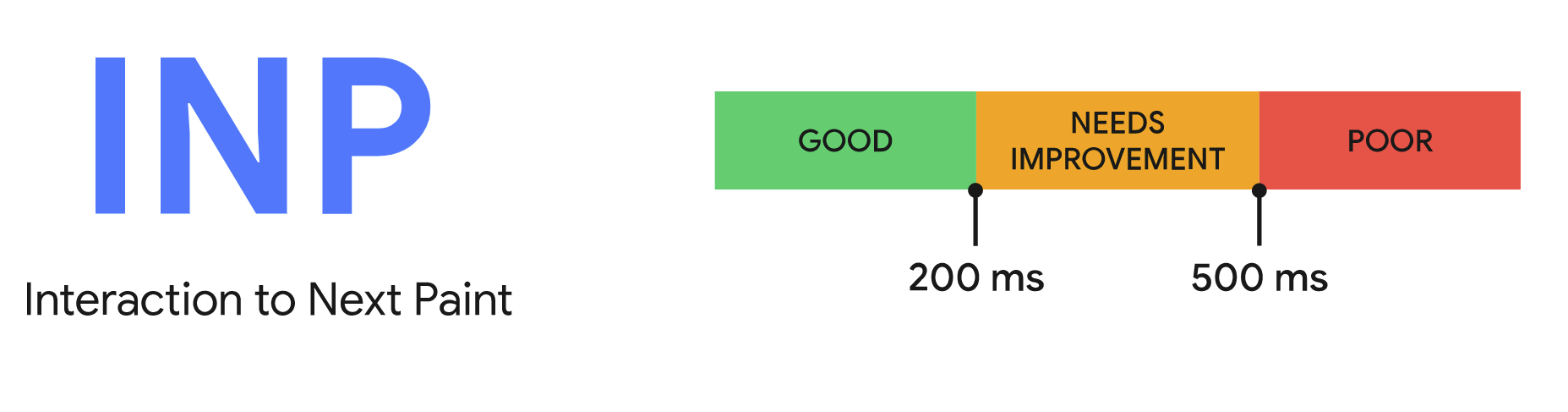
Welches ist ein guter INP-Wert?
Derzeit definiert Google die Spanne von INP-Werten wie folgt:
- Eine INP unterhalb von 200 Millisekunden gilt als gute Responsiveness ("good responsiveness")
- Eine INP zwischen 201 und 500 Millisekunden gilt als verbesserungswürdig ("needs improvement")
- Eine INP von mehr als 500 Millisekunden bedeuet eine schlechte Responsiveness ("poor responsiveness").
Google verwendet übrigens nicht den Wert für die höchste Latenz zur Bestimmung der INP, weil Webseiten nicht miteinander vergleichbar sind. Manche Seiten erfordern mehr, andere weniger Interaktionen. Für Seiten mit einer großen Anzahl von Interaktionen könnte die Fokussierung auf den schlechtesten Wert irreführend sein.
Durch die Betrachtung einer hohen Perzentile (nicht immer der höchsten Perzentile) wird dafür gesorgt, dass die Latenz zumindest für einen großen Teil der Interaktionen mit einer Seite in Ordnung ist.
Wie unterscheidet sich die INP vom First Input Delay (FID)?
Während die INP alle Interaktionen während eines Seitenbesuchs einbezieht, geht es beim FID lediglich um die erste Interaktion. Zudem betrachtet der FID nur den Input Delay, nicht aber um die Verarbeitungsdauer für die Event Handler oder die Dauer bis zur Anzeige des nächsten Frames.
Wie kann man die INP messen?
Es ist möglich, die INP sowohl als Labordaten als auch als Felddaten zu erhalten. Labordaten liefern verschiedene Tools wie zum Beispiel das Lighthouse npm-Modul, Lighthouse User Flows oder die Web Vitals-Erweiterung für Google Chrome.
Reale Nutzerdaten, sogenannte Felddaten, erhält man über Google PageSpeed Insights oder den Chrome User Experience Report (CrUX). Auch kann man die Web Vitals JavaScript-Bibliothek verwenden.
Sollten für eine Seite übrigens keine Daten zur INP vorliegen, so ist die Total Blocking Time (TBT) ein guter Indikator. Die TBT ist ein Labormesswert und weist eine hohe Korrelation zur INP aus. Schon zuvor wurde empfohlen, die TBT als Ersatzkennzahl zu verwenden, wenn keine Daten zum FID vorliegen.
Wie kann man die INP optimieren?
Grundsätzlich gibt es zwei Ansatzpunkte für bessere INP-Werte. Diese befinden sich zum einen während des Startups und zum anderen nach dem Startup einer Seite.
Bereits während des Startups bzw. während des Ladens einer Seite kann die INP von Bedeutung sein. Lädt zum Beispiel eine Seite noch das für die Event Handler benötigte JavaScript, und ein Nutzer führt eine Interaktion wie einen Klick auf einen Button aus, kann es zu Verzögerungen kommen.
Um die INP bereits während des Startvorgangs einer Webseite zu verbessern, bieten sich verschiedene Maßnahmen wie zum Beispiel das Entfernen nicht benötigten JavaScript-Codes, das Aufteilen von Code oder das Entfernen von langsamem Code an, der von Drittanbietern stammt. Hier sind zum Beispiel Skripte für Tracking oder Anzeigen zu nennen.
Nach dem Start einer Seite gibt es ebenfalls verschiedene Optimierungsmöglichkeiten wie die Verwendung der postTask API, um Tasks zu priorisieren. Auch das Ausführen nicht wichtiger Aufgaben durch den Browser nur in Phasen, in denen dieser gerade nicht beschäftigt ist, kannn eine sinnvolle Verbesserungsmaßnahme sein. Außerdem kann es sich auch für die Zeit nach dem Laden einer Seite lohnen, nach langsamem JavaScript-Code von Drittanbietern zu suchen, der sich auf die Responsiveness der Seite auswirken kann.
Wird die INP Bestandteil der Core Web Vitals?
Ob Google die INP in die Gruppe der Core Web Vitals aufnehmen wird oder nicht, steht nicht fest. Das wird unter anderem davon abhängen, ob sich die Kennzahl als Ausdruck für eine gute Page Experience bewähren wird.
Immerhin werden die Core Web Vitals durch Google regelmäßig hinterfragt. Änderungen sind hier also durchaus möglich.
Doch auch ohne eine Aufnahme der INP in die Core Web Vitals kann es sich lohnen, den Wert etwas genauer unter die Lupe zu nehmen. Daraus lassen sich Erkenntnisse darüber gewinnen, wie gut eine Webseite auf Interaktionen der Nutzerinnen und Nutzer reagiert. Das wiederum kann sich positiv auf deren Zufriedenheit und damit auf die Conversions sowie indirekt auf die Rankings auswirken.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights: Performance-Bericht wird durch 'Insights' ersetzt