
Google: So könnt Ihr AMP Stories optimal gestalten
 AMP Stories erfreuen sich in der Suche zunehmender Beliebtheit. Um AMP Stories für die Nutzer und auch für Google optimal zu gestalten, sollten einige Best Practices beachtet werden.
AMP Stories erfreuen sich in der Suche zunehmender Beliebtheit. Um AMP Stories für die Nutzer und auch für Google optimal zu gestalten, sollten einige Best Practices beachtet werden.
Auf vielen Websites gibt es inzwischen Beiträge im AMP-Format. Die Abkürzung steht für "Accelerated Mobile Pages". Damit ist ein schlankes Format gemeint, das mit weniger umfangreichem Code auskommt und über ein Content Delivery Network (CDN) ausgeliefert wird, normalerweise dem von Google. AMP-Seiten sind daher sehr schnell und damit ideal für die Nutzung im mobilen Web.
Im Jahr 2018 hatte Google AMP Stories angekündigt. Sie verbinden die Vorteile von AMP, also vor allem Geschwindigkeit, mit den visuellen Gestaltungsmöglichkeiten, wie man sie zum Beispiel aus Instagram- oder Facebook Stories kennt. AMP Stories eignen sich vor allem für bildlastige Inhalte. Großformatige Bilder oder Videos und wenig Text sind die Zutaten. Daher hatte Google die AMP Stories zunächst für Suchanfragen im Zusammenhang mit Urlaub und Reisen eingeführt.
Weil AMP Stories einen eigenen Bereich auf den Suchergebnisseiten belegen, sind sie insbesondere aus SEO-Sicht sehr interessant. Um eine AMP Story zu erstellen, benötigt man zunächst ein passendes Plugin für das verwendete Content Management System. Für WordPress und Joomla gibt es beispielsweise verschiedene Erweiterungen zu diesem Zweck.
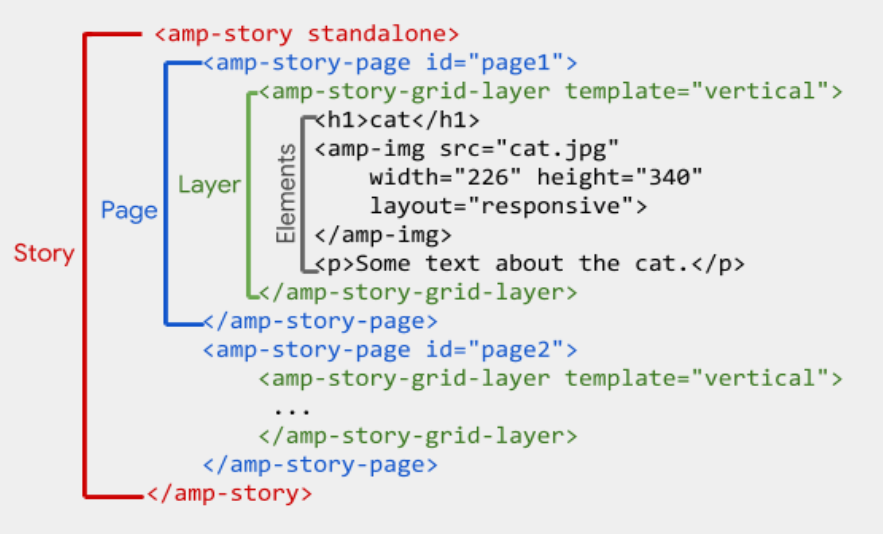
AMP Stories bestehen aus verschiedenen Seiten, die sich wiederum aus unterschiedlichen Layern zusammensetzen. Das zeigt das folgende Codebeispiel:

AMP Story: Codebeispiel
Ein sauberer Code alleine genügt aber nicht, denn bei der Produktion und der Integration von AMP Stories gilt es, einige Best Practices zu beachten. Diese werden nachfolgend dargestellt.
Best Practices für AMP Stories: Integration, Metadaten und Verlinkung
- Die AMP Stories müssen von der Website aus verlinkt sein, damit Google sie finden kann. Auch in der XML-Sitemap sollten die Stories aufgeführt sein.
- AMP Stories können wie normale Webseiten in den sozialen Medien geteilt werden. Dadurch lässt sich die Aufmerksamkeit auf die Stories lenken, was die Chance auf direkte Links erhöht.
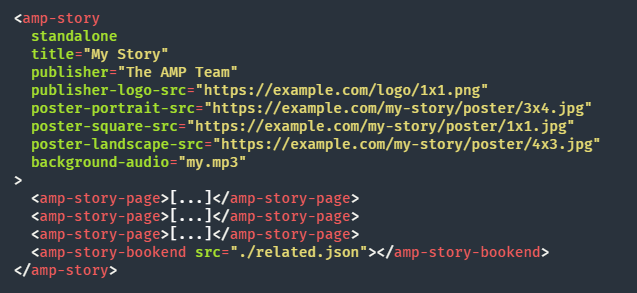
- Die Metadaten für AMP Stories sollten genutzt und sinnvoll verwendet werden. Hier kann man beispielsweise den Publisher angeben und ein Logo verlinken sowie den Titel der Story nennen:

Optimierung von Texten, Bildern und Videos für AMP Stories
- Alle Bilder in AMP Stories sollten mit aussagekräftigen Alt-Texten versehen sein.
- Videos sollten nach Möglichkeit einen Untertitel und eine Bildunterschrift erhalten.
- AMP Stories dienen vor allem der visuellen Darstellung. Daher sollte pro Seite nur wenig Text verwendet werden. Ein oder zwei Sätze sind genug. Wenn mehr Text benötigt wird, sind AMP Stories vermutlich das falsche Format.
- Es sollte eine passende Hintergrundfarbe definiert werden. Idealerweise passt diese zur dominanten Farbe des Hauptmotivs im Vordergrund. Die Farbe kann als Notlösung dienen, wenn sich die Story aufgrund eines schlechten Netzes nicht komplett laden lässt.
- Auch kleine Inline-SVG-Grafiken können verwendet werden. Damit lässt sich eine grobe Vorabansicht des Hauptmotivs auch bei schlechter Bandbreite realisieren. Das entspricht im Prinzip dem Vorgehen bei Progressive JPGs mit dem Unterschied, dass kein zusätzlicher Request notwendig ist. Insbesondere dann, wenn die Inhalte nicht per HTTP/2 ausgeliefert werden, kann das hilfreich sein.
- Bei der verwendeten Schriftart sollte auf ausreichenden Kontrast zum Hintegrundbild geachtet werden, um die Lesbarkeit zu gewährleisten. Alternativ kann ein sogenannter Scrim verwendet werden, ein Layer, der sich zwischen Text und Bild befindet und für ausreichend Kontrast sorgt.
- Werden Videos verwendet, sollte ein aussagekräftiges Ladebild definiert werden. Dieses sogenannte "Poster" kann man mithilfe des gleichnamigen Attributs festlegen.
- Per "source" kann man verschiedene Videoformate angeben, um unterschiedliche Browser zu unterstützen.
- Wenn nur ein einziges Videoformat angeboten wird, sollte dies MP4 sein. Empfohlen wird aber HLS mit MP4 als Alternative. Videos im HLS-Format passen sich in ihrer Qualität an die verfügbare Netzqualität an.
- Die Größe der Videos sollte maximal 4 MB betragen. Größere Videos sollten auf verschiedene Seiten aufgeteilt werden.
- Videos sollten immer im Format 16:9 erstellt werden, weil AMP Stories immer im Porträt-Modus, also hochkant, dargestellt werden.
- Die empfohlene Bildschirmauflösung ist 720 mal 1280 Pixel. Diese kann je nach Netzqualität auf 540 mal 960 oder 360 mal 480 Pixel reduziert werden.
- Für das automatische Springen auf die nächste Story Page nach dem Beenden eines Videos kann das auto-advance-after-Attribut verwendet werden. Als Wert muss einfach die ID des betreffenden Videos angegeben werden.
Noch sind AMP Stories nicht sehr verbreitet. Wer dieses Format nutzt und dabei die Best Practices beachtet, hat gute Chancen auf prominente Platzierungen in den Suchergebnissen.
Weitere Informationen findet Ihr in diesem Video.
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console: Probleme mit AMP-Crawling sollen bald behoben sein

























