Google: Anwenden von CSS-Regeln auf bestehende Inhalte normalerweise kein Cloaking-Problem
 Durch das Anwenden von CSS-Regeln auf bestehende Inhalte, um zum Beispiel die Performance einer Website zu steigern, entsteht laut Google normalerweise kein Cloaking-Problem.
Durch das Anwenden von CSS-Regeln auf bestehende Inhalte, um zum Beispiel die Performance einer Website zu steigern, entsteht laut Google normalerweise kein Cloaking-Problem.
Unter Cloaking versteht man ein Verhalten, bei dem eine Website für die Crawler von Suchmaschinen andere Inhalte präsentiert als für die Nutzer. Passiert das mit dem Ziel, die Suchergebnisse zu manipulieren, dann verstößt das gegen Googles Webmaster-Richtlinien und kann eine Penalty nach sich ziehen.
Wie verhält sich das aber, wenn der Googlebot durch bestimmte CSS-Regeln Inhalte anders rendert als die Browser der Nutzer? Auf einen solchen Fall bezog sich eine Frage, die per Twitter an John Müller gestellt wurde. Dabei ging es um die CSS-Property content-visibility. Vereinfacht gesagt kann diese Property, die in Google Chrome seit Version 85 unterstützt wird, dazu verwendet werden, die Ladezeit von Webseiten zu verbessern. Mithilfe der Property kann der Browser angewiesen werden, das Rendern eines Elements inklusive Layout und Painting zu überspringen, bis das Element benötigt wird. Das kann vor allem dann Vorteile bringen, wenn zum Zeitpunkt des Ladens einer Website ein großer Teil der Inhalte nicht im Viewport sichtbar ist und zum Beispiel erst durch Scrollen erscheint.
Die konkrete Frage im genannten Beispiel lautete, ob der Einsatz von content-visibility:auto problematisch sei und als Cloaking gewertet werden könne, wenn der Googlebot mit einem großen Viewport rendere.
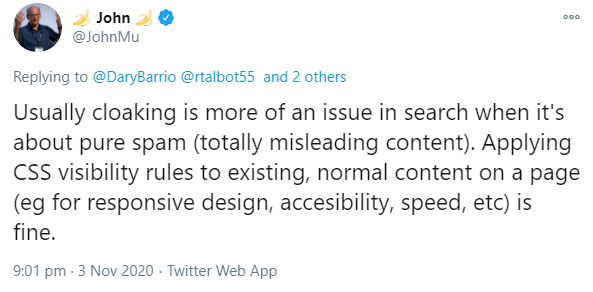
John Müller antwortete, Cloaking sei normalerweise dann ein Problem für die Suche, wenn es um reinen Spam gehe, also irreführende Inhalte. Das Anwenden von CSS-Regeln für die Sichtbarkeit auf normale, bestehende Inhalte zum Beispiel für Responsive Design, Barrierefreiheit oder die Ladezeit sei dagegen in Ordnung:
"Usually cloaking is more of an issue in search when it's about pure spam (totally misleading content). Applying CSS visibility rules to existing, normal content on a page (eg for responsive design, accesibility, speed, etc) is fine."
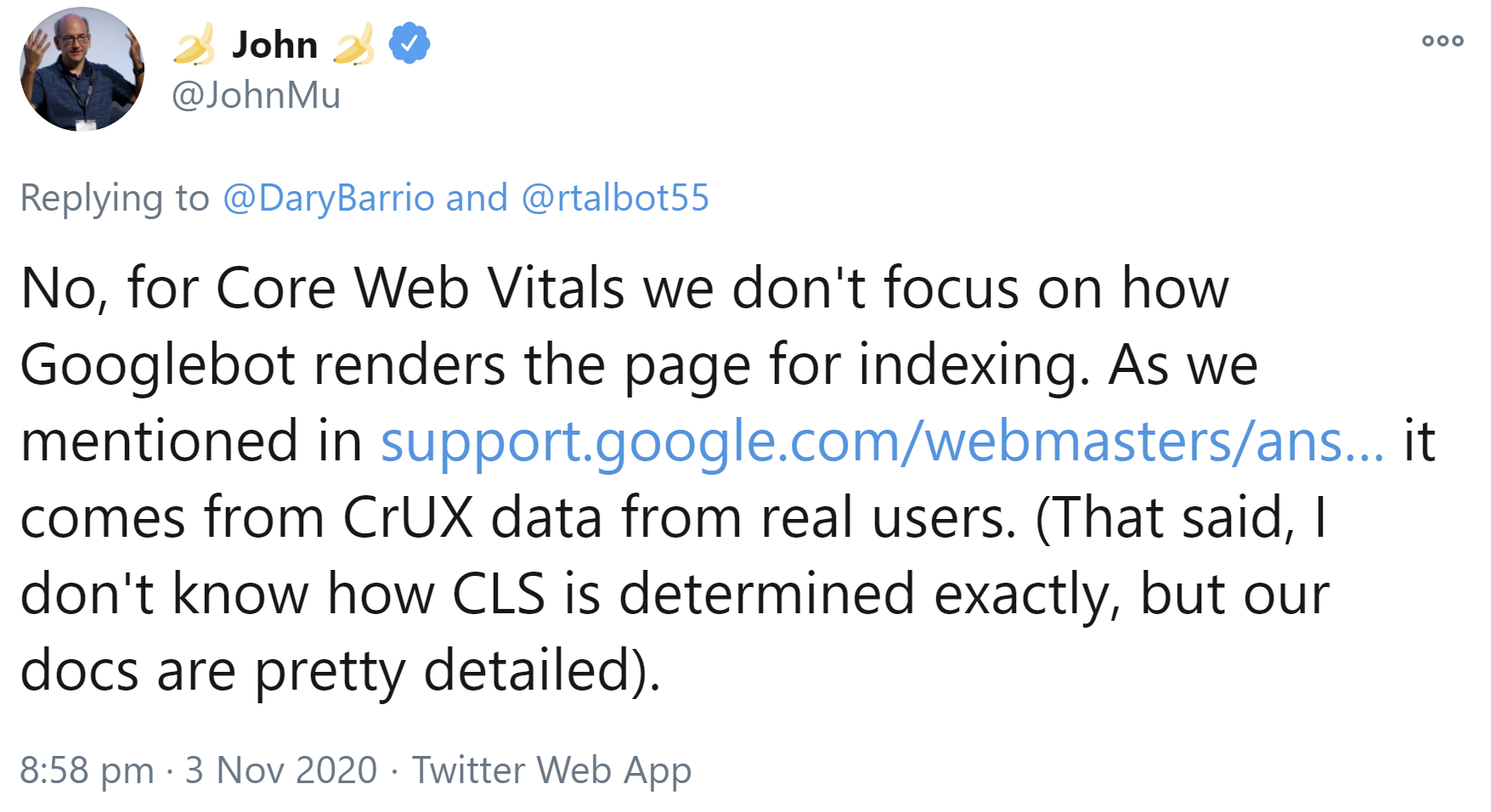
Wie Müller außerdem erklärte, spielt die Größe des vom Googlebot beim Rendern verwendeten Viewports keine Rolle für die Messung der Core Web Vitals. Diese werden alleine aus Daten des Chrome User Experience Reports ermittelt.

Titelbild: Copyright Sergej Kukshaus - stock.adobe.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Unterschiedliche Status-Codes für Nutzer und Googlebot sind keine gute Idee