
Google erkennt Hreflang aufgrund von JavaScript nicht: Fallbeispiel
 JavaScript im Head-Bereich des HTML-Codes kann dazu führen, dass Google die dort gesetzten Hreflang-Tags nicht erkennt. In einem Fallbeispiel wird gezeigt, was man dagegen tun kann.
JavaScript im Head-Bereich des HTML-Codes kann dazu führen, dass Google die dort gesetzten Hreflang-Tags nicht erkennt. In einem Fallbeispiel wird gezeigt, was man dagegen tun kann.
Hreflang-Tags dienen dazu, bei internationalen und mehrsprachigen Webseiten auf andere verfügbare Landes- und Sprachversionen zu verweisen. Das hilft Google und anderen Suchmaschinen dabei, für die einzelnen Versionen einer Seite die jeweils passende Version auszuwählen und zu indexieren.
Beim Setzen der Hreflang-Tags kann allerdings einiges schiefgehen. Mögliche Fehler sind zum Beispiel:
- Die Hreflang-Tags werden nicht in allen Versionen der Seite gesetzt.
- Es wird nicht für jede Unterseite bzw. URL ein eigenens Hreflang-Tag verwendet.
- Die Tags befindet sich an der falschen Stelle im Quellcode.
Im Juli hattte Johannes Müller von Google in einem Hangout darauf hingewiesen, dass Fehler im Head-Bereich des HTML-Quellcodes dazu führen können, dass Google die dort befindlichen Hreflangs nicht erkennt.
Inline-JavaScript kann problematisch sein
Deutlich wird dies an einem aktuellen Fallbeispiel: Betrachtet wurde eine internationale Webseite, bei der es in der Vergangenheit keine Probleme mit Hreflang gegeben hatte.
Die Erweiterung des Inline-JavaScripts im Head des HTML-Codes hatte dann jedoch dazu geführt, dass Google das schließende <script/>-Tag nicht mehr erkannte. Als Folge wurde der komplette nachfolgende Hreflang-Block vom Crawler als Teil des JavaScripts interpretiert und damit nicht mehr berücksichtigt.
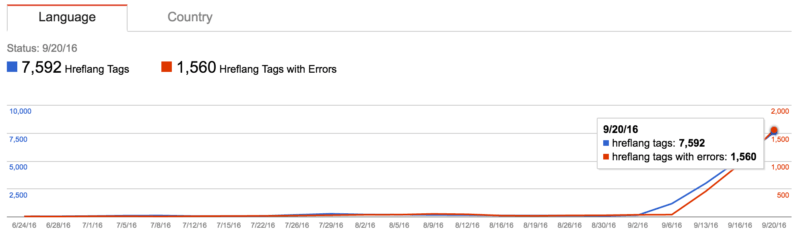
Als Lösung wurde schließlich eine Umstellung des Head-Bereichs vorgenommen und der Hreflang-Block vor das JavaScript verschoben. Schon nach kurzer Zeit wurde deutlich, dass die Änderungen erfolgreich waren. Die Zahl der erkannten Hreflang-Tags stieg sofort deutlich an:

Dieser Fall zeigt, dass bereits kleine Probleme im HTML-Code zu Schwierigkeiten bei der Erkennung der Hreflang-Elemente durch Google führen können. Sollte man also in der Google Search Console auf Hreflang-Fehler stoßen, so empfiehlt sich ein genauer Blick in den Head des Codes.
Titelbild © Cybrain - Fotolia.com
Verwandte Beiträge


Google: Unterschiedliche Domain-Namen für internationale Websites sind ok

























