
Google ignoriert Bilder und andere Inhalte im Noscript-Bereich
 Google erkennt zwar Bilder und andere Inhalte, die auf einer Webseite im Noscript-Bereich eingebunden sind, ignoriert diese jedoch.
Google erkennt zwar Bilder und andere Inhalte, die auf einer Webseite im Noscript-Bereich eingebunden sind, ignoriert diese jedoch.
Webseiten, zu deren Anzeige JavaScript erforderlich ist, können im HTML einen Bereich innerhalb von <noscript>-Tags definieren, dessen Inhalte angezeigt werden, wenn kein JavaScript zur Verfügung steht. Damit ist es zum Beispiel möglich, durch den Browser einen Hinweis ausgeben zu lassen, der auf die Notwendigkeit von JavaScript hindeutet.
Google ist schon seit längerer Zeit in der Lage, JavaScript zu lesen und auszuführen. Doch wie geht der Googlebot mit Inhalten innerhalb des <noscript>-Bereichs um? Werden diese ebenfalls indexiert?
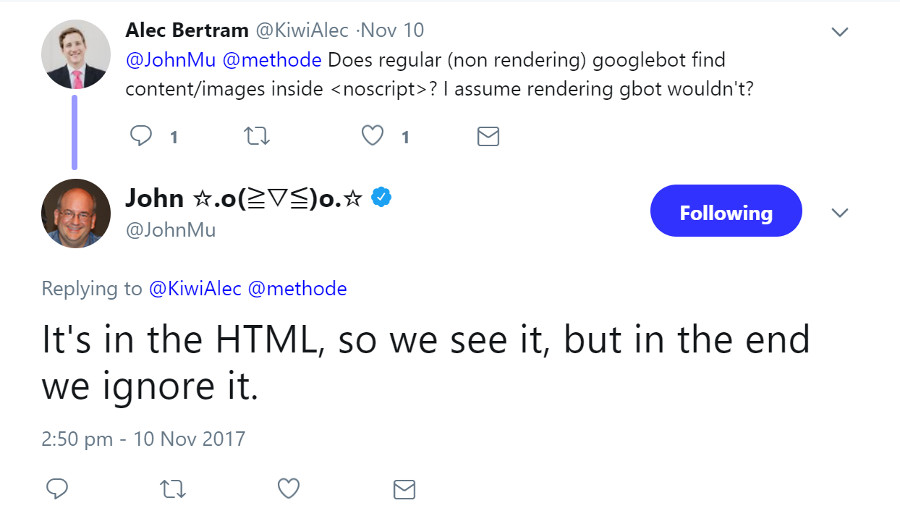
Ein Nutzer hatte dazu eine Frage auf Twitter gepostet. Er wollte wissen, ob der Googlebot Bilder und andere Inhalte im <noscript>-Bereich finde. John Müller von Google antwortete, der Googlebot könne diese Inhalte erkennen, weil es sich schließlich um HTML handele. Sehr wahrscheinlich würden die Inhalte jedoch ignoriert:
Das bedeutet: Inhalte, die für die Darstellung in den Suchergebnissen und für die Rankings von Bedeutung sind, sollten nicht ausschließlich im <noscript>-Bereich untergebracht werden. Dieser Bereich sollte nur für Informationen an Besucher verwendet werden, die eine Seite wegen fehlender JavaScript-Unterstützung nicht nutzen können.
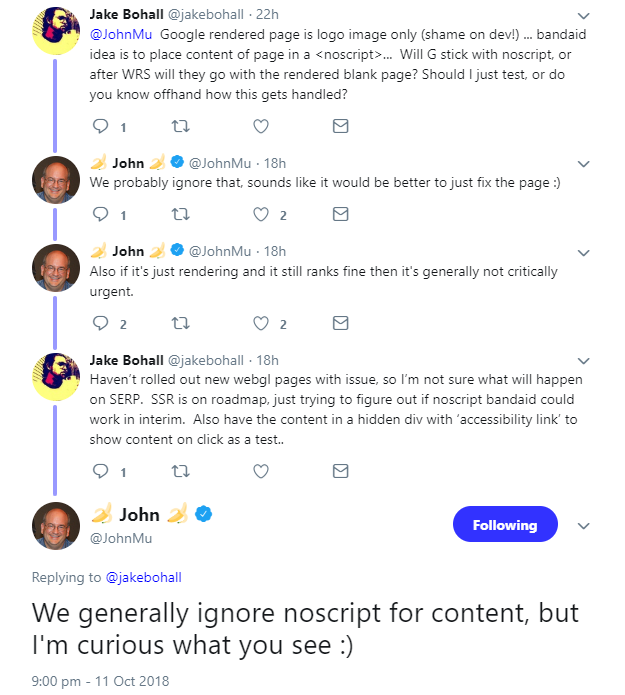
Update vom 12.10.18: Johannes Müller bestätigte erneut, dass <noscript>-Inhalte normalerweise von Google ignoriert werden. Ein Nutzer hatte beschrieben, testweise Inhalte in diesem Bereich zu platzieren, weil es beim Rendern seiner Seite durch Google zu Problemen komme und lediglich das Logo der Seite berücksichtigt werde:
In Einzelfällen kann es sein, dass Google Inhalte im <noscript>-Bereich berücksichtigt. Bevor wichtige Seiteninhalte dorthin verschoben werden, sollte man aber zunächst Tests durchführen. Es sollte außerdem darauf geachtet werden, pro Seite individuelle Inhalte zu setzen und zum Beispiel nicht auf jeder Seite den gleichen Hinweis wiederholen wie: "Ihr Browser unterstützt kein JavaScript."
Bild © maciek905- Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Wie JavaScript-Rendering Probleme in der KI-Suche verursachen kann