Gastbeitrag: Mobile First Index: So bereiten Sie sich vor
 Wenn es ein Thema gibt, das Webmaster spätestens seit der Ankündigung von 2016 in Angst versetzt und dazu bringt, ihre IT-Abteilung zu einem besseren Page Speed zu drängen, dann ist es der Mobile First Index.
Wenn es ein Thema gibt, das Webmaster spätestens seit der Ankündigung von 2016 in Angst versetzt und dazu bringt, ihre IT-Abteilung zu einem besseren Page Speed zu drängen, dann ist es der Mobile First Index.
Mehr als ein Jahr liegt die Ankündigung nun zurück: Google hat begonnen, immer mehr Seiten in Richtung mobiler Indexierung zu migrieren. Es wird also ernst. Für SEO bedeutet das konkret, dass, sobald die eigene Website Mobile First ist, nicht mehr das Ranking der Desktop-Variante zählt, sondern die mobile Website als Ranking-Grundlage herangezogen wird. Höchste Zeit also, dass die eigene Website responsiv ist oder die mobile Variante der Website ein exaktes Abbild der Desktop-Version darstellt und korrekt mittels Canonical referenziert wird. Tipps für die reibungslose Umstellung gibt es hier. Google hat dazu eine genaue Anleitung zu Mobile SEO veröffentlicht. Webseiten, die keine mobile Variante haben, müssen damit rechnen, dass mobil optimierte Seiten gegenüber ihnen einen Vorteil im Ranking haben.
Auch wenn bereits eine mobile Variante der eigenen Seite besteht, gibt es dennoch einige Schwierigkeiten auf dem Weg, seine Seite für Mobilgeräte zu optimieren. In diesem Beitrag möchte ich deshalb zeigen, was man tun kann, um die Bedeutung des Mobile First Index für das eigene Unternehmen herauszufinden und im Anschluss gekonnt den Mehrwert zu argumentieren.
Schritt 1: Bedeutung für das eigene Unternehmen herausfinden
Eine simple Suche auf Google zeigt mehr als 13 Millionen Suchergebnisse zum Wort “page speed tool”. Dementsprechend groß ist auch die Anzahl an möglichen Tools, die man für die Evaluierung der eigenen Website heranziehen kann. Jedes der Tools verwendet teilweise unterschiedliche Methoden, um die Performance einer Website zu bewerten. Um die Daten der Tools validieren zu können, empfiehlt es sich, bei der Analyse mehrere davon zu verwenden. In diesem Beitrag verwenden wir PageSpeed Insights, Lighthouse und Google Analytics.
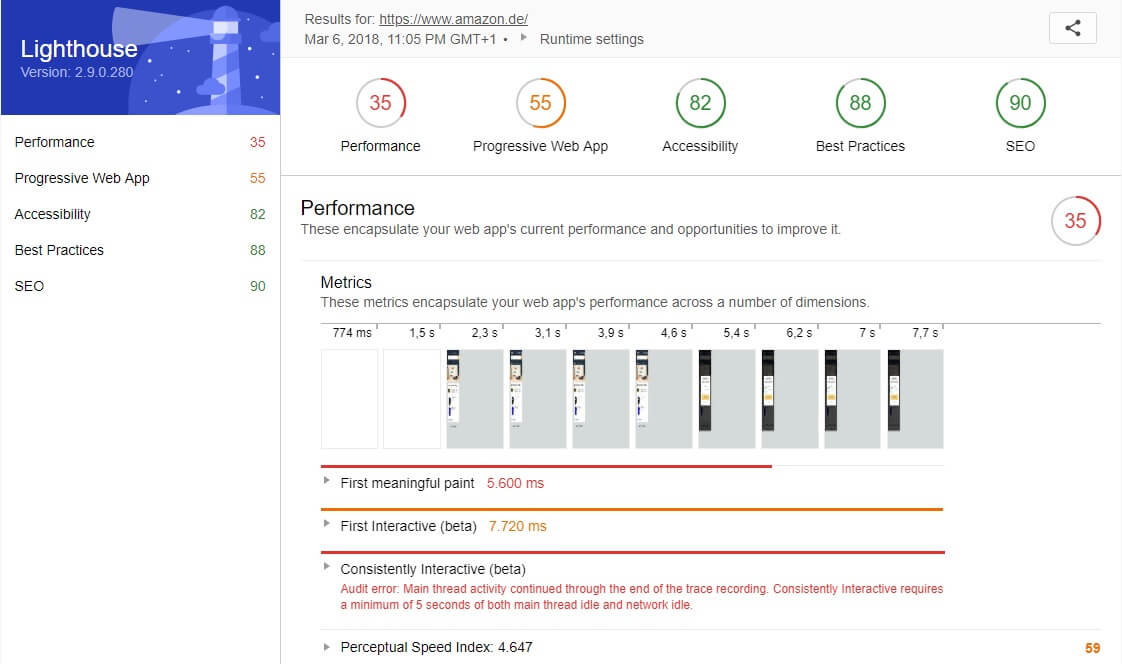
Lighthouse: Google Lighthouse hat den großen Vorteil, dass die Geschwindigkeit einer Webseite in einer realen Umgebung getestet werden kann und somit die tatsächliche Nutzererfahrung widerspiegelt.

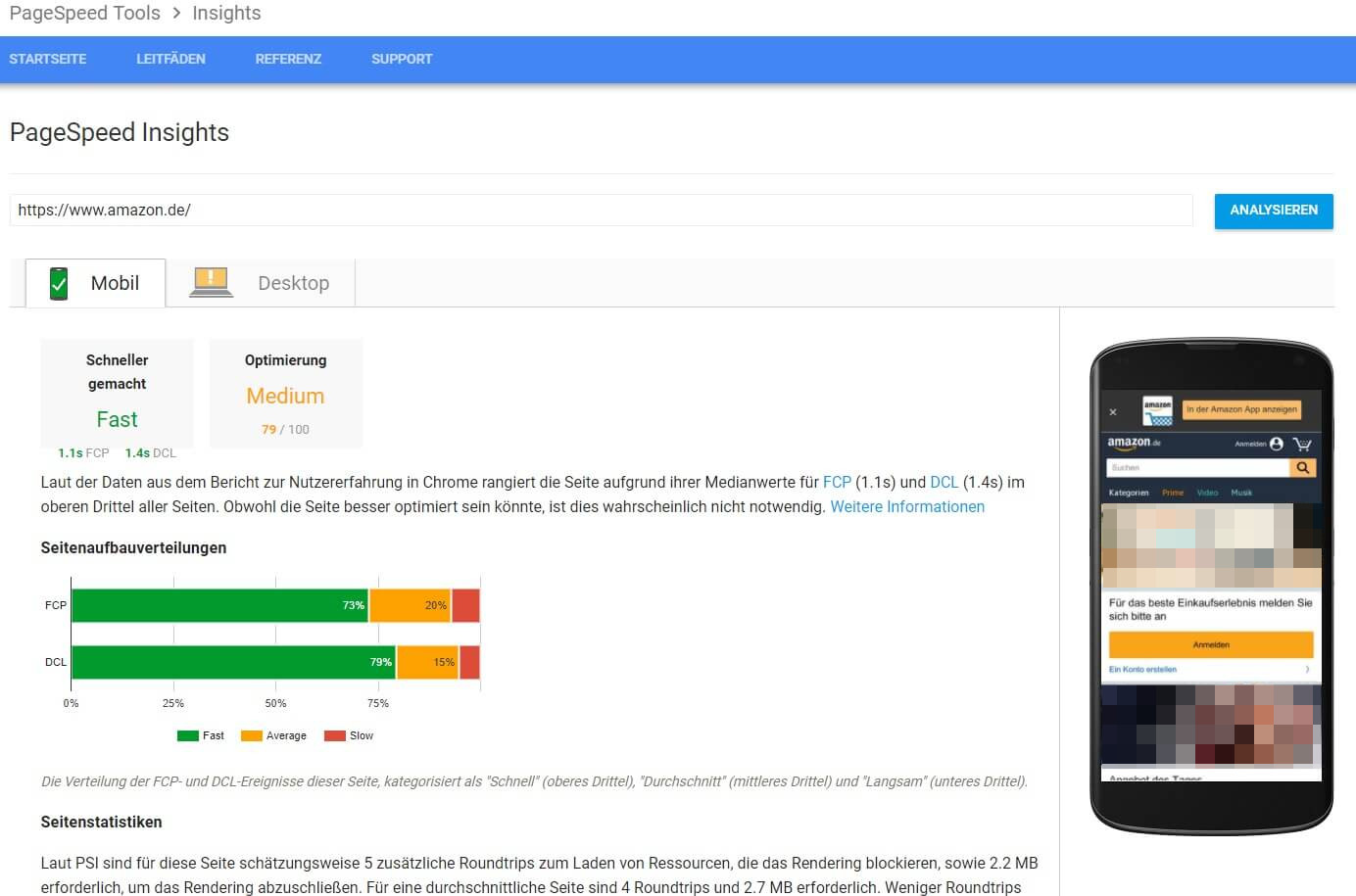
PageSpeed Insights: Seit Anfang Januar 2018 verwendet Google in PageSpeed Insights die Daten aus dem Chrome User Experience Report. Die Ladegeschwindigkeit einer Seite basiert also auf echten Nutzerdaten. Einziger Nachteil: Die Seite benötigt genug Traffic und Daten aus dem Chrome User Experience Report, um eine Bewertung auf echten Nutzerdaten aus Chrome zu erhalten. Ansonsten wird die Seite mit einer Liste an Best Practices verglichen, und es werden darauf basierend Vorschläge für die Verbesserung geliefert.

Google Analytics: Auch die Verwendung des Pagespeed-Berichts in Google Analytics unter Verhalten > Websitegeschwndingkeit > Seiten-Timings ist mit Vorsicht zu genießen. Hier kann es vorkommen, dass die Ladezeit einer Webseite mit 0 Sekunden beziffert wird. Grund dafür ist, dass die Stichprobe für Seitentimings in Google Analytics lediglich 1% beträgt, was bei Seiten mit wenig Traffic dazu führen kann, dass eine durchschnittliche Ladezeit von 0 Sekunden angegeben wird. Diese Stichprobe kann jedoch im Quellcode erhöht werden.
Schritt 2: Aussagen anhand von Stichproben treffen
Ähnlich wie bei der Wahl der Tools empfiehlt es sich auch bei der Wahl der zu analysierenden Seiten, mehrere Datenpunkte zu einer Stichprobe zu kombinieren. Ausreißer werden somit relativiert und generalisierte Aussagen können getroffen werden. Damit ist es möglich, Aussagen nicht nur auf Basis einzelner URLs zu treffen, sondern Bewertungen auf Grundlage einer übergreifenden Seitengruppe durchzuführen. Folgende Fragen sollten zuvor jedoch beantwortet werden:
- Welche Kennzahlen verwende ich? Es gibt eine Reihe an Metriken, die für die Bewertung herangezogen werden können. Der Kontext und die Bedeutung dahinter sind hier entscheidend. Google definiert diese genauer in einem Beitrag zu User-centric Performance Metrics.
- Wie viele Seiten verwende ich in meinem Sample? Der Umfang der Stichprobe hängt davon ab, inwieweit ich den Stichprobenfehler reduzieren und somit eine Zufallsstichprobe vermeiden will. In diesem Beispiel wurden für die Stichproben jeweils 15 Seiten verwendet.
- Welche Seiten verwende ich in meiner Stichprobe? Abhängig von der Art der Seite kann es unterschiedliche Seitentypen geben. Beispielsweise werden im E-Commerce Stichproben aus Kategorie- und Produktdetailseiten wichtig sein, während Nachrichtenseiten vor allem Wert auf einzelne Artikel legen. Hier gilt es, selbst herauszufinden, welche Seitentypen ich in meiner Stichprobe zusammenfasse.
- Was sind akzeptable Schwellenwerte? Benchmarks von Google sind das eine, reale Zahlen der eigenen Webseite das andere. Wenn eine Seite länger als 8 Sekunden braucht, um auf einem Smartphone zu laden, die angepeilte Ladezeit jedoch 3 Sekunden beträgt, ist das Ziel unrealistisch. Deshalb ist es wichtig, Benchmarks nicht als endgültiges Ziel zu verwenden, sondern als das, was sie sind: ein Maßstab. Die eigenen Performance-Ziele sollten sich diesem Richtwert annähern und gleichzeitig realistisch im Vergleich zu der bestehenden Ladezeit sein. Hier gibt es eine Liste von Branchenbenchmarks von Google. Eine weitere Möglichkeit ist es, die Seiten der Konkurrenz mithilfe des gleichen Prozesses zu analysieren und somit zu einem genaueren Benchmark zu kommen. Daten aus Google Analytics sind für andere Webseiten jedoch nicht verfügbar.
- Welche Segmente soll ich berücksichtigen? Möglicherweise ist es sinnvoll, die Kennzahlen für einen bestimmten Browser genauer anzusehen, der beispielsweise besonders schlecht konvertiert, aber viel Traffic bringt. Oder es kann ein Vergleich zwischen Desktop und Mobil aufgestellt werden, um bei einer besseren Desktop-Performance eine mögliche Gefahr für die Rankings mit dem neuen Mobile First-Index aufzuzeigen.
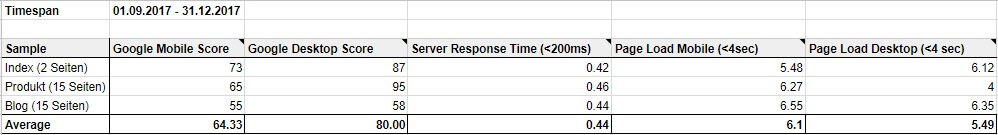
Nachfolgend ist ein Beispiel mit Platzhalter-Daten für eine solche Stichprobe zu sehen. Als Kennzahlen für die Messung der Seitengeschwindigkeit wurden dabei folgenden Metriken verwendet:
- Google Mobile Score (Quelle: PageSpeed Insights). Wenn genug Daten vorhanden sind, kann diese Kennzahl auch durch die genaueren Medianwerte für FCP und DCL ersetzt werden.
- Google Desktop Score (Quelle: PageSpeed Insights)
- Server Response Time (Quelle: Google Analytics)
- Page Load Mobile (Quelle: Google Analytics)
- Page Load Desktop (Quelle: Google Analytics)

In diesem Fall wurden als Benchmarks von Google die Server Response Time gewählt, die laut Google unter 200 ms liegen soll, sowie eine Ladezeit von unter 3 Sekunden.
Wie bereits erwähnt ist es wichtig, realistisch zu bleiben. Beispielsweise stellt eine Ladezeit von unter 3 Sekunden bei Mobilgeräten ein unrealistisches Ziel dar, wenn die derzeitige Ladezeit mit 6,27 Sekunden mehr als doppelt so hoch ist.
Tipp: Es empfiehlt sich deswegen, in Absprache mit den Verantwortlichen, beispielsweise IT und Design, eine interne Übereinkunft für ein Performance Service-Level-Agreement zu treffen. Damit wird sichergestellt, dass die Verbesserungen eine permanente Aufgabe des Unternehmens sind. In einer solchen Übereinkunft werden gemeinsam die (a) zu messenden Kennzahlen und (b) Performance Ziele definiert. Abhängig davon, wie schnell Verbesserungen umgesetzt werden, kann dann überprüft werden, zu welchem Prozentsatz das angestrebte Ziel erreicht worden ist, und weitere Maßnahmen geplant werden.
Die Auswertung der Kennzahlen gibt Aufschluss darüber, welche Seitentypen einen gewissen Schwellenwert überschreiten. Im Anschluss empfiehlt es sich zu überprüfen, ob der Durchschnitt auf alle Seiten zutrifft, oder ob es Ausreißer gibt, deren Performance man sich näher ansehen muss. Weiter kann man sich die Infrastruktur, Seiten-Architektur und Netzwerk-Performance näher anschauen. Insbesondere Lighthouse bietet hier die Möglichkeit, sehr tief in die Materie einzutauchen, um exakt zu definieren, welche Schwachstellen es gibt.
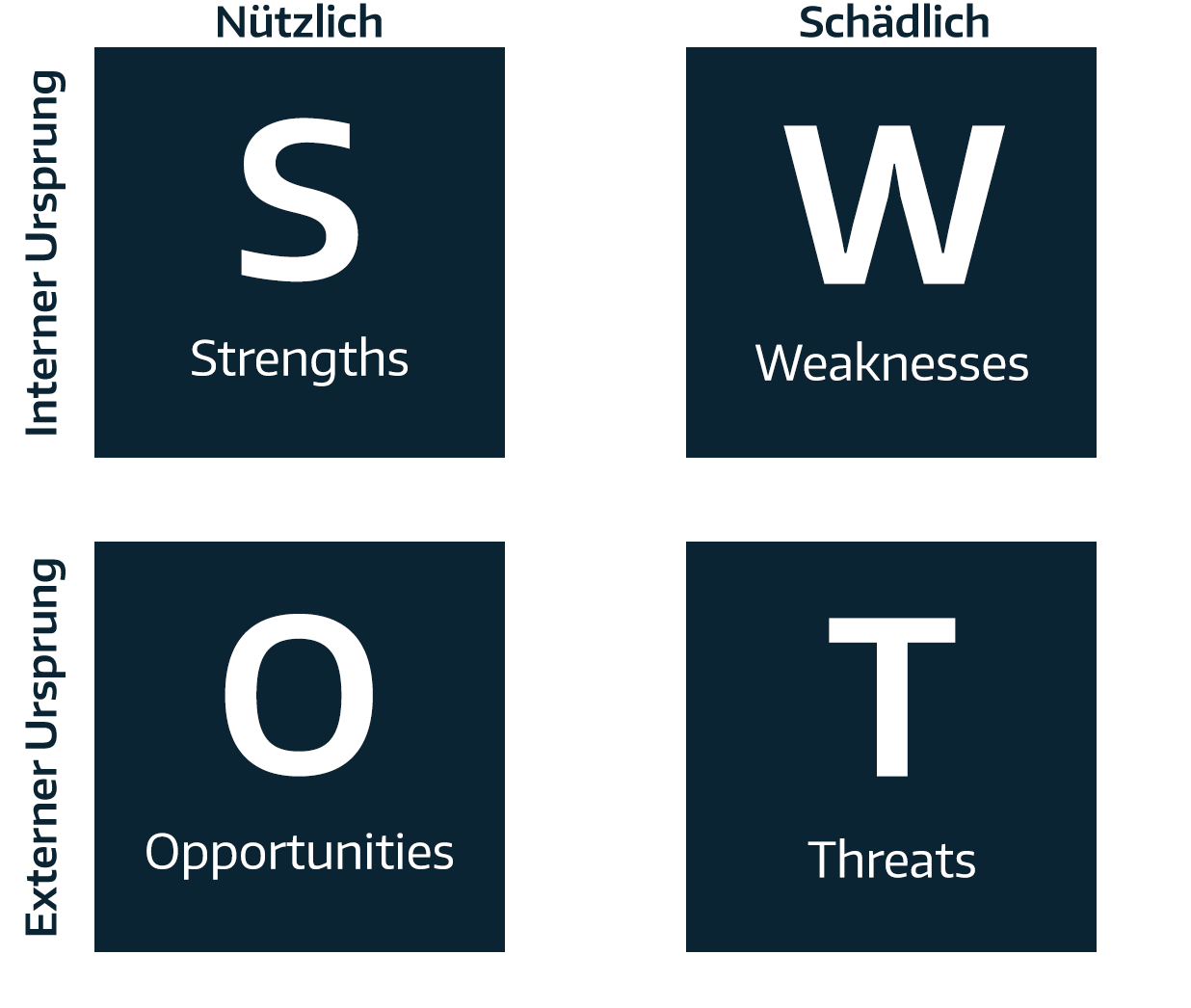
Schritt 3: Argumentation anhand SWOT Analyse
Eine gute Zusammenarbeit mit der internen oder externen IT-Abteilung ist für eine Verbesserung der Seitenperformance unabdingbar. Eine SWOT- (Stärken, Schwächen, Chancen, Gefahren) Analyse, ursprünglich eine Methode der Strategieentwicklung von Unternehmen, kann dabei helfen, die gewonnen Erkenntnisse übersichtlich für die IT-Abteilung darzustellen und gleichzeitig die unternehmensweite Wichtigkeit zu zeigen.

Die obere Reihe des Diagramms skizziert die Stärken und Schwächen, die üblicherweise aus dem Unternehmen selbst stammen. Die untere Reihe beinhaltet Chancen und Risiken, die einen externen Ursprung haben.
In der ersten Spalte finden sich Stärken und Chancen, die für den Unternehmenserfolg nützlich sind. Im Gegensatz dazu sind in der zweiten Spalte Schwächen und Risiken, die den Erfolg gefährden.
Um mittels SWOT-Analyse die Dringlichkeit des Mobile First Indexes zu zeigen, ist es also notwendig, die internen Stärken und Schwächen der eigenen Webseite bzw. die externen Chancen und Risiken zu betrachten, die mit dem Mobile First Index für das eigene Unternehmen einhergehen. Vor diesem Hintergrund könnte eine Analyse wie folgt aussehen:
Stärken(Strengths):
- Mobiler Traffic konvertiert gut
- Google Mobile Pagespeed Insights schneidet im Vergleich zur Konkurrenz gut ab
Schwächen(Weaknesses):
- Mobil höhere Bounce-Rate als Desktop
- Hohe Ladezeit auf Mobilgeräten
Chancen(Opportunities):
- Umsatzsteigerung durch Reduktion der Ladegeschwindigkeit
- Vorreiterrolle in mobilen Rankings durch fehlende Themenkentnis der Konkurrenz
Risiken(Threats):
- Verlust der organischen Rankings
- Mehrausgaben im Bereich Paid als Kompensation
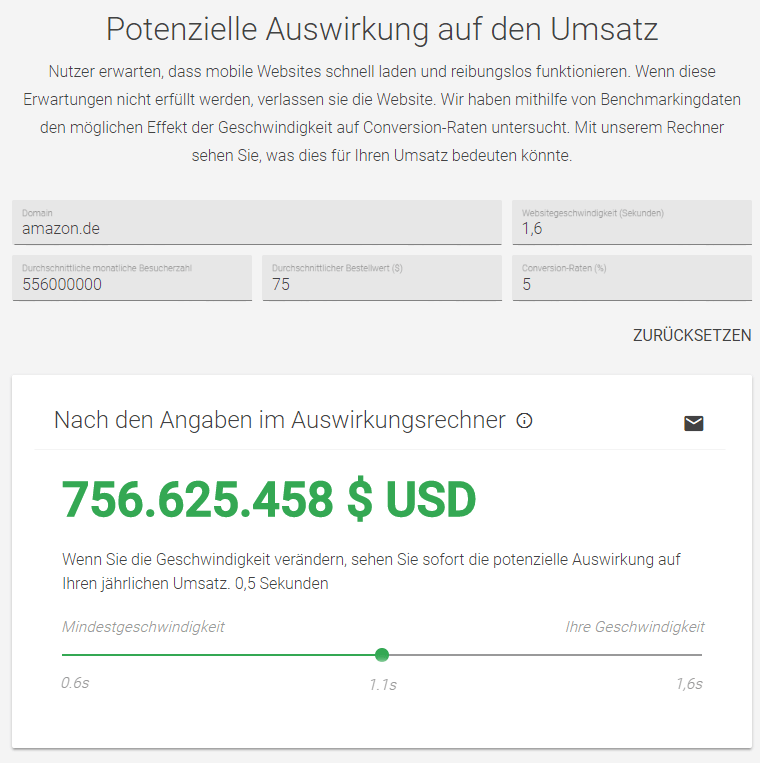
Vor allem der Punkt Risiken veranschaulicht, wie tiefgreifend eine Nichtbeachtung der Umstellung auf Mobile First sein kann. Ebenso wird es mit der erst kürzlich veröffentlichen Google Speed Scorecard einfach, den Mehrwert einer Geschwindigkeitsverbesserung direkt mit der Bottom-Line zu verknüpfen. Hier am Beispiel von Amazon.

Mobile First betrifft alles
Das Thema Mobile First ist damit nicht abgeschlossen. Webmaster müssen ein Verständnis in ihrer Organisation dafür schaffen, dass ab sofort die Bewertungsgrundlage nicht mehr die Desktop-Variante einer Seite ist und deshalb beispielsweise auch die Konzeption einer neuen Seite auf Grundlage einer hervorragenden mobilen Nutzererfahrung konzipiert werden muss. Gleichzeitig spielt die Ladegeschwindigkeit auf Mobilgeräten eine noch größere Rolle als auf Desktop, da die Seitengeschwindigkeit ein Rankingfaktor für die mobile Suche sein wird, weshalb Website-Änderungen immer in Absprache mit Webmastern erfolgen sollen. Ansonsten kann es sein, dass durch eine schlechtere mobile Performance ohne Zutun des Webmasters Traffic-Einbrüche entstehen.
SEO-Newsletter bestellen
Verwandte Beiträge


John Müller erklärt, warum ein Wechsel der Canonical von Desktop auf Mobil nicht sinnvoll wäre