Google: 'Alt'-Attribut auch für mobile Seiten nicht vergessen
 Das "Alt"-Attribut für die Kennzeichnung von Bildern im HTML-Quellcode muss auch für mobile Webseiten gesetzt werden. Nicht nötig ist es jedoch für Bilder, die als Platzhalter dienen.
Das "Alt"-Attribut für die Kennzeichnung von Bildern im HTML-Quellcode muss auch für mobile Webseiten gesetzt werden. Nicht nötig ist es jedoch für Bilder, die als Platzhalter dienen.
Das "Alt"-Attribut wird verwendet, um den Inhalt eines Bildes auf einer Webseite näher zu beschreiben. Die Bezeichnung des Attributs leitet sich vom Begriff "Alternative Text" ab und steht für eine wahlweise Kennzeichnung eines Bildes auf Textbasis Das Attribut hilft Suchmaschinen wie Google dabei zu verstehen, was auf einem Bild dargestellt ist. Durch diese Eigenschaft ist das Attribut auch ein wichtiger Rankingfaktor, wenn es um Bilder-SEO geht.
Ein weiterer Vorteil des "Alt"-Attributs ist, dass es als Platzhalter auf einer Seite dient, wenn ein Bild nicht geladen werden kann. Zudem kann es auch für sehgeschädigte Webseitenbesucher eine Hilfe sein, denn der Text des Attributs kann von Screenreader-Programmen erkannt und vorgelesen werden.
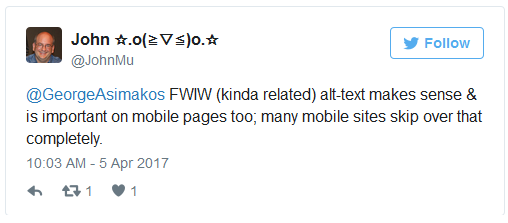
Aufgrund seiner Wichtigkeit sollte das "Alt"-Attribut an allen Stellen einer Webseite zum Einsatz kommen, an denen wichtige Bilder eingebunden sind. Das gilt nicht nur für die Desktop-Version von Webseiten, sondern auch für die mobile Variante. Hier wird es aber oftmals vergessen, was Johannes Müller von Google kürzlich auf Twitter beklagt hat:
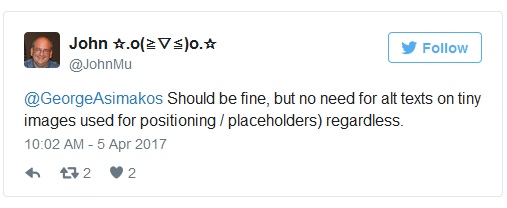
Für kleine Bilder, die lediglich als Platzhalter auf einer Seite dienen, kann jedoch auf das Attribut verzichtet werden:
Zusammengefasst heißt das: Alle wichtigen Bilder, die für eine Seite relevant sind, sollten mit einem "Alt"-Attribut versehen werden. Das gilt auch und mit der Umstellung auf Googles neuen Mobile First-Index insbesondere für mobile Seiten.
Titelbild © twystydidg - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: fehlerhafte KI-Infografiken sind Hinweis auf schlechte Webseiten