
SEO für die Bildersuche
 Die Optimierung für die Bildersuche kann viele zusätzliche Klicks für eine Webseite bringen. Außerdem erhöht sich durch die Optimierung der Bilder die Chance, einen der begehrten Plätze in einer der Bilder-OneBoxen zu erhalten, die Google innerhalb der Websuche anzeigt. Und nicht zuletzt sorgt die Auswahl der richtigen Bilder für ein ansprechendes und zeitgemäßes Layout einer Webseite. Worauf es bei der Bilder-SEO ankommt und welches die wichtigsten Maßnahmen sind, lest Ihr hier.
Die Optimierung für die Bildersuche kann viele zusätzliche Klicks für eine Webseite bringen. Außerdem erhöht sich durch die Optimierung der Bilder die Chance, einen der begehrten Plätze in einer der Bilder-OneBoxen zu erhalten, die Google innerhalb der Websuche anzeigt. Und nicht zuletzt sorgt die Auswahl der richtigen Bilder für ein ansprechendes und zeitgemäßes Layout einer Webseite. Worauf es bei der Bilder-SEO ankommt und welches die wichtigsten Maßnahmen sind, lest Ihr hier.
Diei Bildersuche ist eine der wichtigsten Spezialsuchen von Google (auch Verticals genannt). Es gibt unterschiedliche Zahlen über den Anteil der Bildersuche am gesamten Suche-Aufkommen. Laut einem aktuellen Bericht entfallen immerhin drei Prozent aller Klicks auf Bilder. Das ist weniger erstaunlich, denn Bilder regen aufgrund ihrer Eigenschaften und ihrer Auffälligkeit eher zum Klicken an als Texblöcke oder Textlinks.
Inhaltsverzeichnis
Optimierung von Bildern nicht nur für die Bildersuche
Optimierung für die Bildersuche - was ist zu beachten?
Die richtigen Bilder aussuchen
ALT- und Title-Attribut richtig einsetzen
Bilder aussagekräftig benennen
Passenden Text mit gewünschten Keywords in die Nähe des Bildes
Bilder sollten groß genug sein
Günstiges Seitenverhältnis beachten
Caching und Komprimierung nutzen
Optimierung von Bildern nicht nur für die Bildersuche
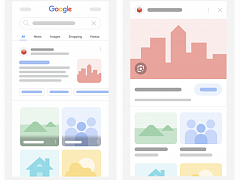
Passende Bilder zu finden und diese in der richtigen Weise in die Webseite zu integrieren, ist nicht nur für gute Rankings in der Bildersuche von Bedeutung. Bilder werden von Google nämlich für verschiedene Zwecke genutzt: Dazu gehören Thumnbnails innerhalb der Ergebnis-Snippets, die Darstellung im Knowledge Panel oder auch Rich Snippets. Und für Webseiten, die in Google News gelistet sind, sind gute Bilder natürlich Pflicht.
Optimierung für die Bildersuche - was ist zu beachten?
Webseiten, die bereits eine Onsite- und eine Offsite-Optimierung durchlaufen haben, besitzen grundsätzlich auch bessere Chancen, mit ihren Bildern in den Suchergebnissen präsent zu sein. Denn nur eine bereits gut positionierte und gerankte Seite kann ihren Status an die sich dort befindenden Bilder weitergeben. Wenn diese Voraussetzung gegeben ist, gibt es einige spezielle Punkte, die in Bezug auf Ihre Bilder zu beachten sind.
In der folgenden Tabelle sind die wichtigsten Maßnahmen für die Bilder-SEO aufgeführt. Dabei wird jeweils beschrieben, wie groß der jeweilige Aufwand und der zu erwartende Effekt auf die Positionierung und die Rankings der Bilder sind. Die Maßnahmen werden später im Text detaillierter beschrieben.
| Beschreibung der Maßnahme | Aufwand für die Umsetzung | Erfolgspotential |
|---|---|---|
| Wahl der richtigen Bilder | Je nach Bild für Recherche und Erwerb der Bilder: gering bis hoch | Sehr hoch |
| Alt- und Title-Attribut setzen und optimieren | Pro Bild gering | Hoch |
| Bilder aussagekräftig benennen / Wahl des richtigen Dateinamens | Pro Bild gering | Mittel bis hoch |
| Passenden Text in der Umgebung des Bildes schreiben | Mittel | Hoch |
| Bildunterschriften verwenden | Gering | Mittel bis hoch |
| Auf ausreichende Mindestgröße der Bilder achten | Umsetzung: gering; Erwerb: je nach Bild | Hoch |
| Bildformat: Günstiges Seitenverhältnis der Bilder beachten | Umsetzung: gering; Erwerb: je nach Bild | Mittel |
| Vermeidung von Duplicate Content | Je nach Größe der Webseite | Hoch |
| Gängige Dateiformate verwenden | Umsetzung: gering; Erwerb: je nach Bild | Hoch |
| Dateigröße der Bilder optimieren | Je nach Anzahl der Bilder. Mit entsprechendem Tool: gering bis mittel | Hoch |
| Caching und Komprimierung aktivieren | Mittel | Hoch |
| Image Sitemaps verwenden | Gering bis mittel | Mittel |
Die richtigen Bilder aussuchen
Vor der Optimierung der Bilder steht die richtige Auswahl. Hier kann man bereits sehr viel falsch machen. Der größte Fehler ist der, wenn ein Bild nicht zum Inhalt passt. Es gibt verschiedene Varianten dieses Fehlers:
- Bild verspricht mehr, als der Inhalt des Beitrags halten kann
- Bild hat keine Relevanz zum Inhalt
- Bild strahlt Beliebigkeit aus
Viele Webseitenbetreiber und Blogger begehen den Fehler und wählen für ihre Beiträge das erstbeste Bild aus einem Photo Stock (Bildarchiv) aus. Ohne Zweifel findet man in den Archiven von Fotolia, Flickr und Co. viele gute Bilder. Man muss sich aber die Mühe machen und richtig recherchieren. Kaum etwas wirkt abschreckender als ein Bild, dem man schon aus der Ferne ansieht, dass es aus einer großen Serie in einem Photo Stock stammt. Noch schlimmer wird es, wenn ein und dasselbe Bild auf verschiedenen Blogs erscheint, die man nacheinander besucht. Das spricht nicht für Qualität.
Zu empfehlen ist es, möglichst immer eigene und selbst erstellte Bilder zu verwenden. Es gibt viele Möglichkeiten, das zu tun: wntweder mit der eigenen Kamera, mit PowerPoint oder anderen Programmen lassen sich schnell und einfach sehr gute Illustrationen erzeugen.
ALT- und Title-Attribut richtig einsetzen
Sie haben in HTML die Möglichkeit, Bilder mit passenden und aussagekräftigen Beschreibungen zu versehen. Dazu eignen sich das Alt- und das Title-Tag. Das Alt-Tag enthält Text, der immer dann angezeigt wird, wenn die Darstellung des Bildes nicht möglich ist. Das Title-Tag dagegen ist für den Text verantwortlich, der beim Berühren des Bildes mit dem Mauszeiger als sogenannter Tool-Tipp erscheint. Beide Tags werden bei der Indexierung einer Webseite von den Suchmaschinen ausgewertet und helfen dabei, einen Bezug zwischen Bild und Keywords herzustellen.
Bilder aussagekräftig benennen
Nicht nur die oben genannten Tags sollten einen zum Bild passenden Inhalt bekommen - auch der Dateiname des Bildes sollte selbsterklärend sein. Kryptische namen wie 0384dc.jpg helfen hier nicht weiter und bieten auch für die Suchmaschinen keinen Nutzen. Wenn Sie etwa ein Bild von Ihrem Hund in Ihrem Garten veröffentlichen, dann nennen Sie das Bild zum Beispiel "hund-im-garten.jpg". So kann die Suchmaschine erkennen, dass das Bild etwas mit "Hund" und "Garten" zu tun hat.
Passenden Text mit gewünschten Keywords in die Nähe des Bildes
Die Nähe von Bild und zugehörigem Text spielt eine wichtige Rolle bei der Relevanzbewertung. Umso näher das Bild bei den zugehörigen Keywords positioniert ist, desto günstiger. In Bezug auf den HTML-Code sollten Sie beachten, dass Sie in Tabellenstrukturen das Bild möglichst in dieselbe Tabellenspalte wie den Text einfügen, auf den sich das Bild bezieht. Das gleiche gilt für <div>-Strukturen und Textabsätze.
Bildunterschriften verwenden
Bildunterschriften sind zum einen für die Nutzer praktisch, weil diese gleich erkennen können, was das Bild darstellt und wie es zu verstehen ist; Bildunterschriften stellen außerdem für Suchmaschinen einen Bezug zu den Keywords her, wenn diese in der Bildunterschrift enthalten sind.
Bilder sollten groß genug sein
Google indexiert nur Bilder, die eine gewisse Mindestgröße besitzen. Erfahrungsgemäß ist das Mindestformat 80 * 60 Pixel. Dies hat vermutlich mit der Verwendbarkeit in anderen Google-Diensten wie Google News zu tun.
Zu groß sollten Bilder dann aber aber wieder nicht sein: Die Größe sollte sich an der Darstellung auf der Webseite orientieren. Wenn die maximale verfügbare Breite auf der Seite zum Beispiel 800 Pixel beträgt, warum sollte man dann ein Bild mit einer Breite von 1200 Pixeln einbinden und herunterskalieren? Das erhöht nur unnötig die Dateigröße (siehe auch Abschnitt unten).
Günstiges Seitenverhältnis beachten
Auch dieses Kriterium basiert auf Erfahrungswerten. Demnach sind diejenigen Bilder im Vorteil, die gängige Seitenverhältnisse nutzen (4:3 und 16:9).
Doppelte Inhalte vermeiden
Doppelte Inhalte oder Duplicate Content (DC) sollte auch bei Bildern vermieden werden. Eine Maßnahme, dies zu erreichen, ist es, Bilder stets in der vollen Größe anzuzeigen und keine Vorschaubilder (Thumbnails) zu verwenden, die erst bei Mausklick auf die Volldarstellung führen. Sollten Sie doch doppelte Inhalte auf Ihren Seiten haben, verwenden Sie die robots.txt, um zu vermeiden, dass diese indexiert werden. Canonical-Links funktionieren dagegen bei Bildern nicht.
Gängige Formate wählen
Bilder sollten möglichst eines der gängigen Formate besitzen. Im Web sind das .jpg, .gif und .png.
Dateigröße im Auge behalten
Vor allem großformatige Bilder können schnell eine Dateigröße von mehreren Megabytes erreichen. Entsprechend lange dauert es, die Bilder zu übertragen. Das wiederum erhöht die Ladezeit der Webseite und kann sich dadurch negativ auf das Ranking in Google auswirken, denn die Ladezeit ist ein Rankingfaktor.
Es gibt verschiedene Möglichkeiten, wie man die Dateigröße von Bildern optimieren kann. Neben der Auswahl des passenden Dateiformats (siehe oben) kann man in den meisten Grafikprogrammen zusätzlich den Komprimierungsgrad bestimmen. Je höher dieser ist, desto geringer ist die resultierende Dateigröße. Allerdings wirkt sich eine zunehmende Komprimierung auf die Bildqualität aus. Hier kommt es auf die richtige Balance an.
Zur Optimierung von Bildern gibt es passende Tools wie ImageOptim, JPEGMini oder PunyPNG.
Caching und Komprimierung nutzen
Caching und Komprimierung sind zwei weitere Möglichkeiten, die Ladezeit von Bildern zu reduzieren. Beim Caching speichert der Browser ein Bild, das er einmal heruntergeladen hat. Beim nächsten Aufruf der Seite muss das Bild dann nicht erneut übertragen werden. Dazu muss der Server, der das Bild ausliefert, im Header einen entspechenden Wert mitschicken, in dem steht, dass Caching genutzt werden soll. Zusätzlich kann hier angegeben werden, wie lange das betreffende Bild gültig ist, das heißt, wann frühestens das Bild erneut heruntergeladen werden muss.
Komprimierung sorgt für eine geringere Dateigröße der Bilder. Diese werden zusätzlich zum ohnehin komprimierten Format wie JPEG oder PNG weiterverkleinert. Auch dies muss im Server aktiviert werden.
Image-Sitemaps
Gerade für Webseiten mit vielen Bildern bietet es sich an, diese in der XML-Sitemap anzugeben. Google bietet sowohl die Möglichkeit, spezielle Elemente für Images in die Sitemap zu integrieren, als auch, eine eigene Image-Sitemap hochzuladen.
Änderungen dauern lange
Google und andere Suchmaschinen crawlen vor allem solche Inhalte häufiger, die sich öfter ändern. Bei Bildern ist das erfahrungsgemäß nicht der Fall, was dazu führt, dass diese auch seltener vom Googlebot besucht werden. Wenn man also Änderungen an Bildern auf der Webseite vornimmt, kann es Monate dauern, bis sich diese Änderungen im Google-Index zeigen. Es gibt auch keine Garantie dafür, dass Änderungen überhaupt berücksichtigt werden.
Titelbild © twystydidg - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Neuer Hinweis von Google: Für Bilder auf einer Website immer dieselbe URL verwenden

























