
Aufgepasst: Google kann keine Custom CSS-Properties verarbeiten
 Google kann beim Crawlen von Webseiten keine Custom CSS-Properties erkennen. Der Grund dafür liegt in der Browser-Engine, die Google zum Rendern der Seiten verwendet.
Google kann beim Crawlen von Webseiten keine Custom CSS-Properties erkennen. Der Grund dafür liegt in der Browser-Engine, die Google zum Rendern der Seiten verwendet.
Auch in CSS-Dateien ist es möglich, Variablen zu verwenden. Die sogenannten Custom Properties erkennt man an zwei vorangestellten Bindestrichen vor dem eigentlichen Namen, also zum Beispiel --first-color: #00fff;
Diese Properties kann man an anderen Stellem im CSS per var() referenzieren. So könnte eine Anweisung auf die folgende Weise auf den abgelegten Wert zugreifen:
#ersterAbschnitt {
background-color: var(--first-color);
}
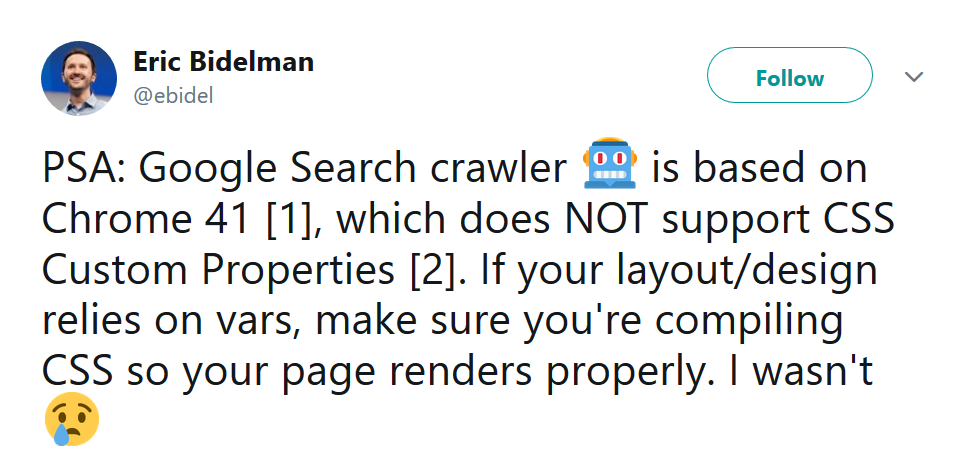
Doch leider kommt Google mit dieser Art von CSS-Variablen bzw. Custom Properties nicht zurecht. Das hat Google-Mitarbeiter Eric Bidelman auf Twitter bestätigt:
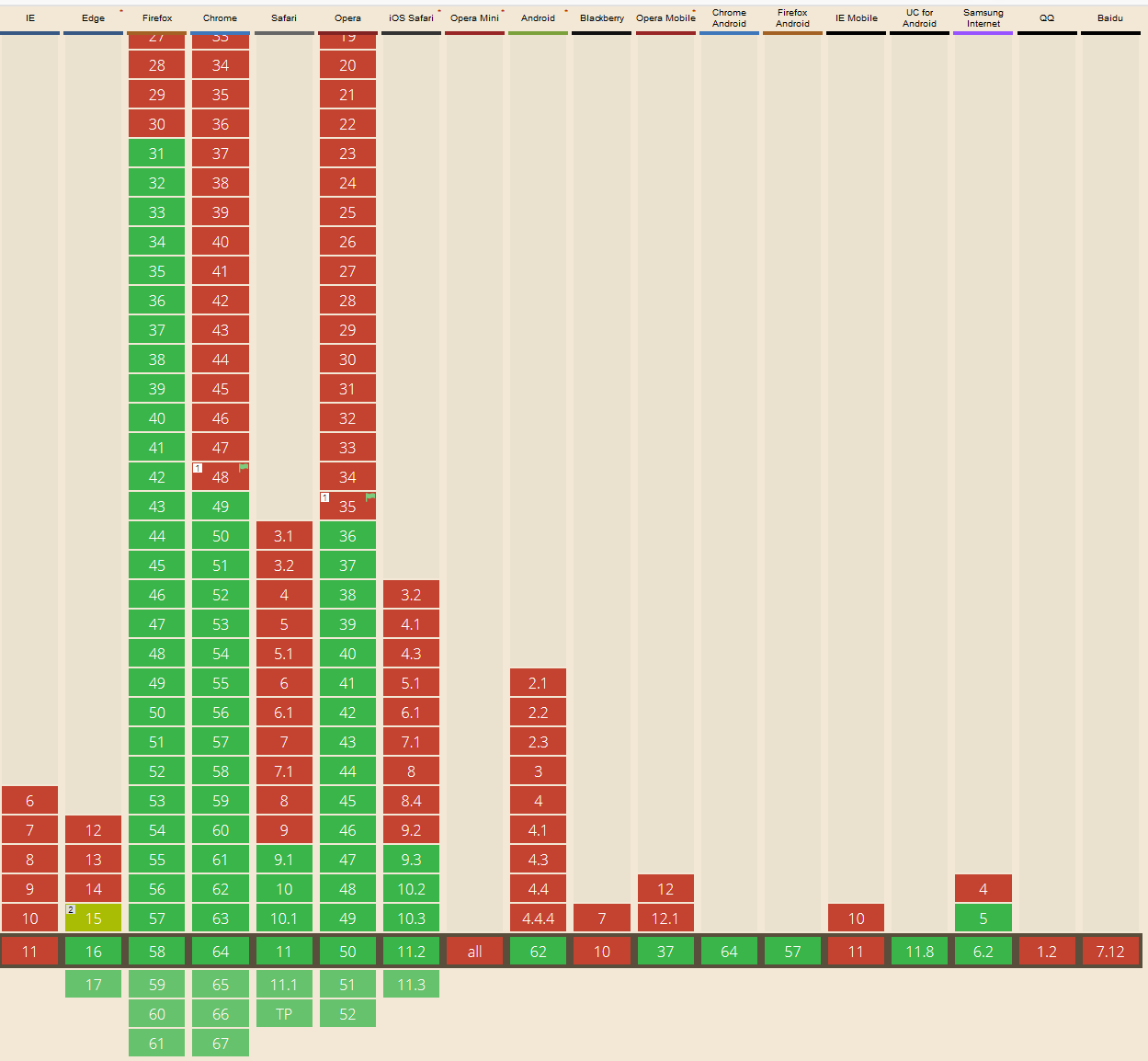
Der Grund dafür ist, dass der Googlebot bzw. der Google Web Rendering Service (WRS) zum Darstellen von Webseiten auf Chrome 41 zurückgreift. Google Chrome unterstützt Custom Properties in CSS jedoch erst ab Version 49. Das geht aus den Daten der Seite "Can I use" hervor:

Eric Bidelman empfiehlt, das verwendete CSS zu kompilieren, um sicherzustellen, dass Seiten von Google richtig dargestellt werden können.
Übrigens dürfte auch das Angeben eines festen Wertes nach dem Variablenwert von den Browsern, die Custom Properties nicht unerstüzen, nicht verstanden werden. Angaben wie die folgende stellen also auch keine Alternative dar:
background-color: var(--erste-farbe, #f00);
Danke an Search Engine Roundtable
Titelbild © maciek905 - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Weg von Chrome 41: Google will Rendering Engine aktualisieren