SEO selber machen: Usability - die Nutzbarkeit von Webseiten optimieren

 Die Usability einer Webseite wirkt sich direkt und indirekt auf die Rankings aus. Viel wichtiger ist aber, dass nur Webseiten mit optimierter Usability die Zufriedenheit der Besucher auf Dauer gewährleisten können.
Die Usability einer Webseite wirkt sich direkt und indirekt auf die Rankings aus. Viel wichtiger ist aber, dass nur Webseiten mit optimierter Usability die Zufriedenheit der Besucher auf Dauer gewährleisten können.
Unter dem Begriff der Usability verbirgt sich eine große Anzahl teilweise völlig unterschiedlicher Kriterien. Nur wer diese kennt und zu optimieren weiß, kann der eigenen Webseite zum dauerhaften Erfolg verhelfen.
Usability: ein Rankingfaktor?
Die wichtigste und meist diskutierte Frage zuerst: Ist die Usability überhaupt ein Rankingfaktor? Und falls nicht: Wozu sollte man dann überhaupt den Aufwand in die Optimierung der Usability stecken?
Die erste Frage ist nicht eindeutig zu beantworten. Es gibt keinen offiziellen Rankingfaktor mit dem Namen "Usability" - das liegt daran, dass es eine sehr große Zahl von Faktoren und Kriterien gibt, die zur Usability zählen. Sie umfasst neben der Ladezeit (ein Rankingfaktor) zum Beispiel auch die verschlüsselte Übertragung von Daten per HTTPS (ein Rankingfaktor) und die richtige Wahl von Farben und Kontrasten (kein Rankingfaktor).
Viel wichtiger aber als die Frage, ob die Usability ein Rankingfaktor ist oder nicht, ist die Optimierung der Seite für die Nutzer. Diese wirkt sich nämlich in besonderem Maße auf deren Zufriedenheit aus und kann zu Handlungen führen, die einen Effekt auf das Ranking haben: das Setzen von Links, das Teilen von Beiträgen in sozialen Netzwerken und das Abgeben guter Bewertungen.
Doch welches sind nun die wichtigsten Bestandteile der Usability?
Die Seitenhierarchie
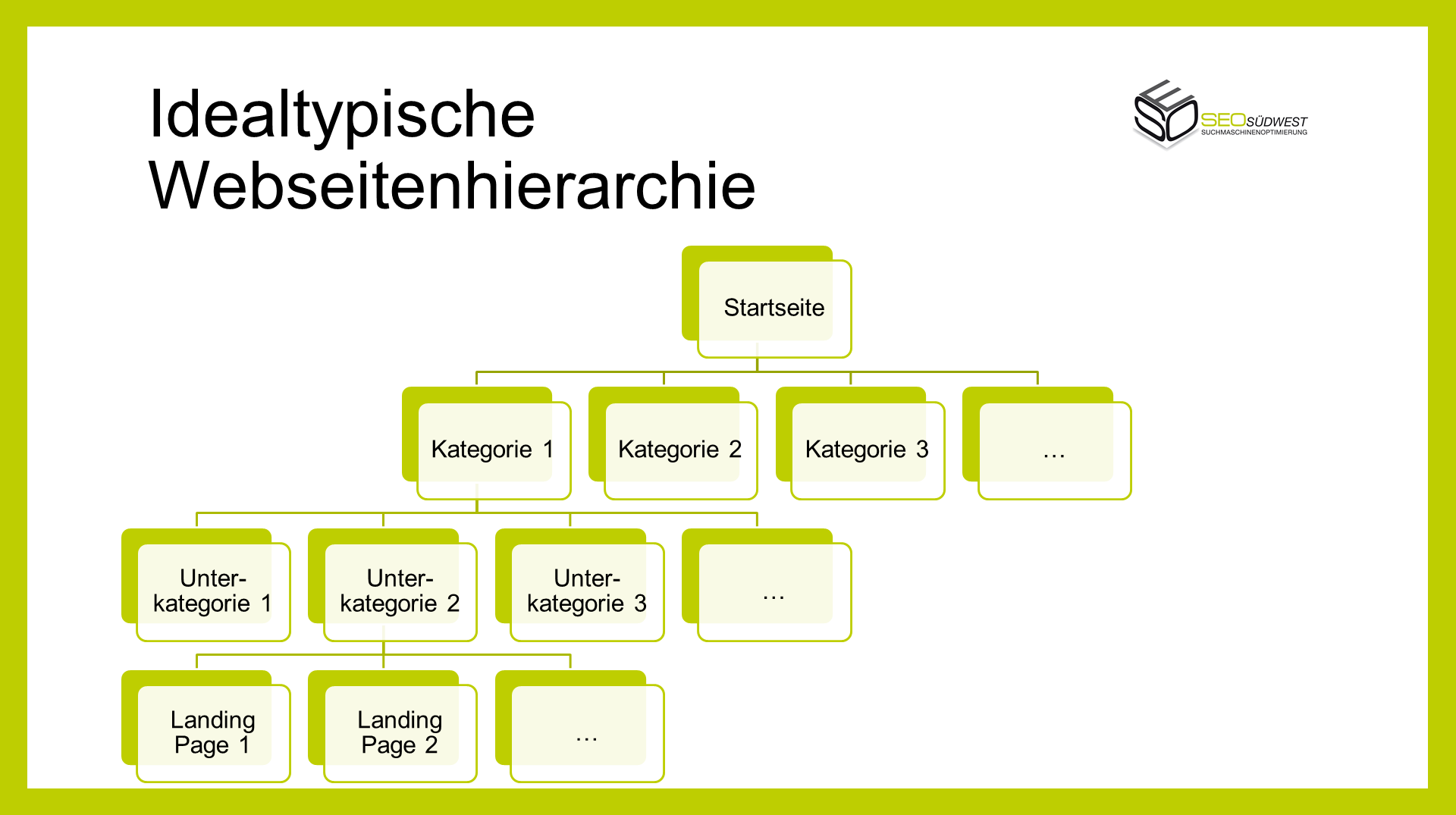
Die Seitenhierarchie bildet das Grundgerüst einer Webseite. In der Seitenhierarchie sind die einzelnen Bereiche, Kategorien und Unterkategorien sowie die Landing Pages in einer bestimmten Struktur angeordnet. Diese Struktur ist entscheidend dafür, wie gut sich die Besucher (und auch die Crawler der Suchmschinen) auf der Seite zurechtfinden.
Beim Erstellen der Webseitenhierarchie sollte darauf geachtet werden, nach möglichst klaren, logischen Gesichtspunkten vorzugehen und sich an den auf der Webseite zu behandelnden Themen zu orientieren.

Ausgehend von der Startseite gibt es auf der darunter liegenden Ebene mehrere Kategorien für die einzelnen Hauptthemen. Bei Bedarf können diese in weitere Unterkategorien aufgeteilt werden. Darunter folgen dann die einzelnen Landing Pages.
Aufgrund der großen Bedeutung dieser Struktur ist es entscheidend, sich bereits vor dem Erstellen einer Webseite gründlich Gedanken zu machen, welche Themen und Unterthemen jetzt oder auch zukünftig behandelt werden sollen.
Eine logisch geliederte und schlüssige Gliederung sorgt dafür, dass die Besucher der Seite schnell die Inhalte finden, die sie benötigen. Ein weiterer Nutzen besteht darin, den Crawlern der Suchmaschinen einen klaren Weg durch alle wichtigen Inhalte der Webseite zu weisen. Damit kann erreicht werden, dass neue Inhalte schneller im Index von Google und Co. landen.
Navigation und Menü
Direkt von der Seitenhierarchie leitet sich das Menü einer Webseite ab. Das Menü gibt letztendlich die einzelnen Elemente der Struktur wieder. Es sollte möglichst übersichtlich gestaltet werden. Das kann man erreichen, indem nicht gleich zu Beginn alle Elemente des Menüs dargestellt werden. Unterkategorien können zum Beispiel erst bei Klick auf eine Hauptkategorie geöffnet werden.
Die Positionierung des Menüs ist ebenfalls von Bedeutung. Es sollte sich in einem Bereich befinden, an dem die Nutzer es auch erwarten. Das kann etwa im Bereich des Headers oder in der linken Spalte der Webseite sein.
Bei mobilen Webseiten haben sich inzwischen die sogenannten Hamburger-Menüs durchgesetzt - diese erscheinen als Button mit drei parallelen, horizontalen Balken. Ein Klick auf diesen Button öffnet dann das Menü.
Zu vermeiden sind mehrere Menüs auf einer Seite an unterschiedlichen Stellen. Das führt lediglich zur Verwirrung der Nutzer.
Breadcrumb-Navigation
Zu enpfehlen ist neben der Hauptnavigation auch eine sogenannte Breadcrumb- oder Brotkrumennavigation. Diese sorgt dafür, dass auf jeder Seite sofort sichtbar ist, wo man sich gerade befindet. Breadcrumb-Navigationen sehen normalerweise aus wie im folgenden Beispiel gezeigt:
Startseite > Kategorie > Unterkategorie > Landing Pages
Die einzelnen Elemente der Breadcrumb-Navigation sind jeweils verlinkt, so dass man sich jederzeit zwischen den einzelnen Hierarchieebenen der Seite hin- und herbewegen kann.
Zusätzlich sollte das Logo der Webseite (klassischerweise oben links auf der Seite angesiedelt) immer mit der Startseite verlinkt sein, damit man mit einem Klick dorthin wechseln kann.
Thematische Querverlinkungen anbieten
Unterstützend für die Navigation kann eine thematische Verlinkung inhaltlich ähnlicher Seiten und Artikel wirken. Dabei erscheinen meist unterhalb des Inhalts Vorschläge für weitere Artikel, Kategorien oder Produkte, die zur aktuellen Seite passen.
Auch hier ergibt sich ein doppelter Vorteil: Nutzer, die sich mit einem Thema und dessen Facetten näher beschäftigen möchten, finden passende Vorschläge. Gleichzeitig erhalten die Crawler der Suchmaschinen einen "Köder" zum Abrufen weiterer Seiten.
Interne Suche
Ergänzend zur Navigation kann auch eine interne Suchfunktion dienen: Alles, was die Nutzer nicht über das Menü der Webseite finden, kann auf diese Weise zur Verfügung gestellt werden.
Bei der Integration einer internen Suche ist darauf zu achten, diese an einer Stelle zu platzieren, wo die Nutzer sie erwarten. Das ist in der Regel oben rechts auf der Seite.
Die Suchergebnisse sollten in Form einer übersichtlichen Liste präsentiert werden. Jedes Suchergebnis sollte sowohl einen Titel, eine kurze Beschreibung sowie die jeweilige Kategorie enthalten, zu der es gehört. Optional kann zusätzlich pro Snippet ein Vorschaubild (Thumbnail) dargestellt werden.
Die interne Suche hat einen weiteren Vorteil: Per Auswertung der dort anfallenden Nutzeranfragen kann der Webseitenbetreiber erkennen, wo die Interessen der Nutzer liegen und welche Seiten ggf. in der Navigation fehlen und nachgetragen werden müssen.
Zu beachten ist, die Ergebnisseiten der internen Suche auf "noindex" zu setzen, damit Google sie nicht erfasst, denn "SERPs in SERPs" sind etwas, das für die Nutzer frustrierend sein kann.
Gliederung der Seiten
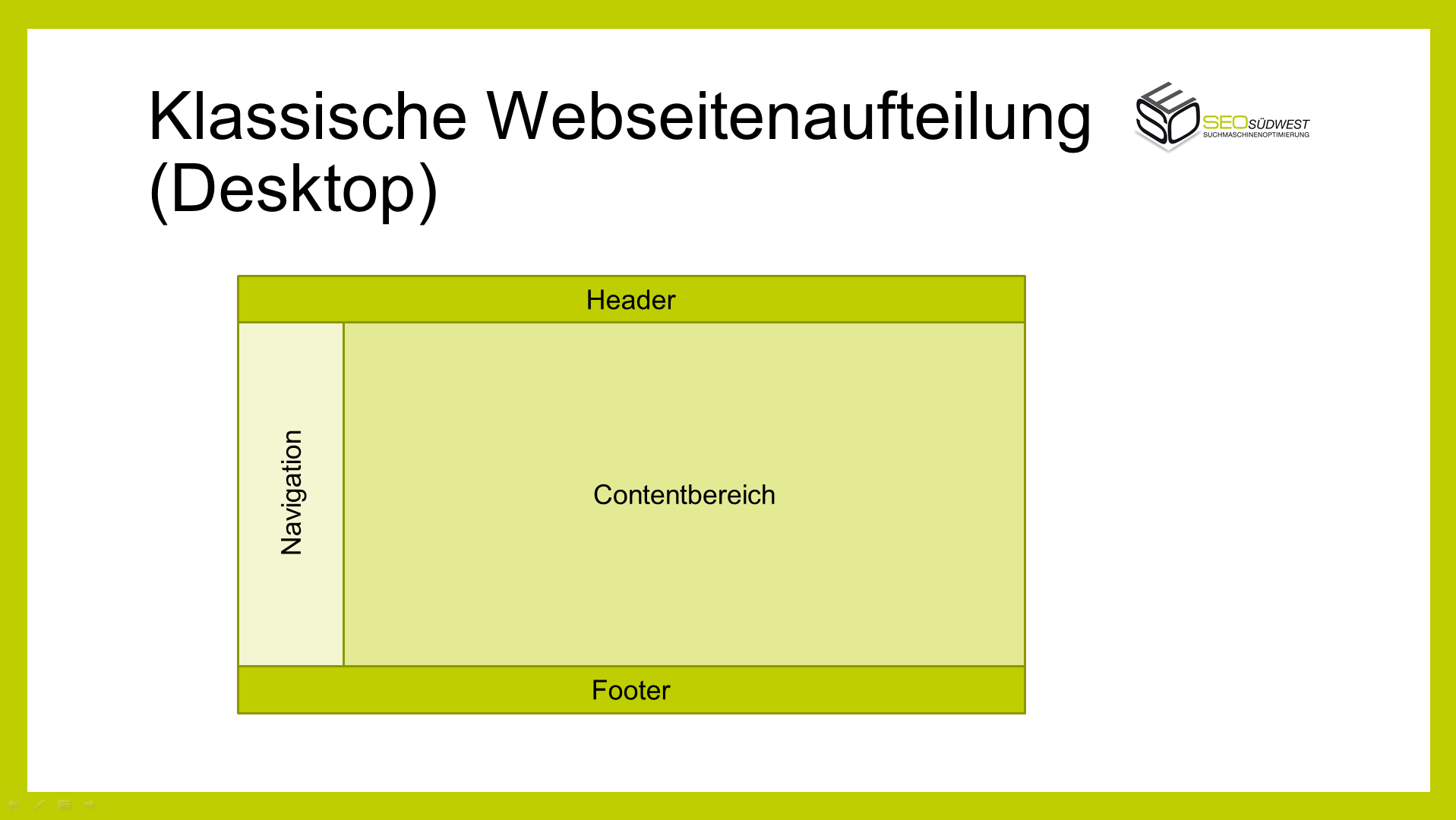
Beschreibt die Webseitenhierarchie die übergreifende Struktur (die Makroebene), geht es bei der Gliederung der einzelnen Seiten um die Mikroebene. Eine schlüssige Aufteilung der Seiten in klar abgrenzbare Regionen mit eindeutig erkennbaren Funktionsbereichen hilft den Besuchern, Wichtiges von Unwichtigem zu trennen und schnell auf die gewünschten Inhalte zugreifen zu können.

Die klassische Aufteilung einer Seite zeigt einen Header, einen Contentbereich, eine Navigation sowie einen Footer. Der Header enthält klassischerweise das Logo, möglicherweise ein Menü und, falls verfügbar, ein Eingabefeld für eine interne Suchfunktion. Im Contentbereich werden die für die jeweilige Seite wichtigen und individuellen Informationen dargestellt. Der Footer zeigt Links auf das Impressum, die Datenschutzhinweise, einen Copyright-Vermerk und zusätzliche Links auf Seiten, die von jedem Ort der Webseite erreichbar sein sollen.
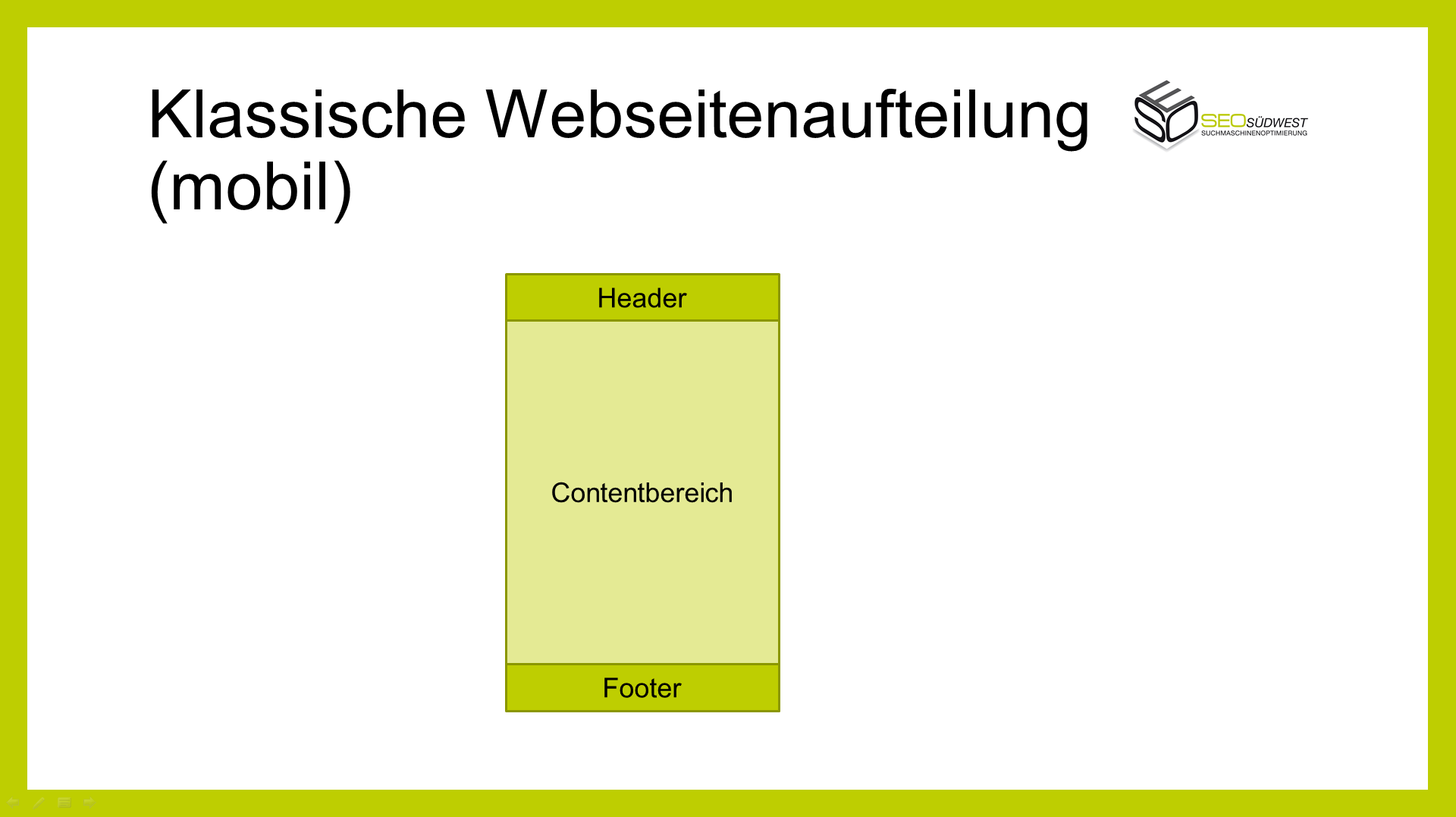
Für mobile Webseiten ist die Aufteilung meist ein wenig anders. Aufgrund des knapperen Raums, vor allem in der Breite, verzichtet man hier meist auf eine eigene Spalte für die Navigation oder blendet diese erst ein, wenn der Button für das Menü geklickt wird:

Gerade bei geschäftlichen Seiten kommt der Darstellung der Kontaktdaten eine besonders wichtige Rolle zu. Die Telefonnummer, die postalische Adresse und die E-Mail-Adresse sollten prominent und möglichst im rechten oberen Bereich der Seite platziert werden, und zwar auf jeder einzelnen Seite. Dazu kommen Widgets für die sozialen Netzwerke.
Gliederung der Texte
Innerhalb des Contentbereichs ist eine möglichst klare, logische und konsistente Gliederung der Inhalte bzw. der Texte wichtig. Dazu gehören neben sinnvollen Abstätzen auch passende und prägnante Überschriften.
Unterstützend für die Textgliederung können Tabellen und Listen dienen. Sie können die Rolle als optische Unterbrecher und auch als Zusammenfassung wichtiger Inhalte spielen.
Für die optimale Lesbarkeit der Texte sorgen ein passender Sprachstil und die Vermeidung von Fehlern - sowohl grammatikalischer, orthographischer als auch inhaltlicher Natur.
Mehr zum Schreiben der optimalen Texte ist in Teil vier von "SEO selber machen" zu erfahren.
Auf Farben und Kontraste achten
Damit die Inhalte einer Seite gut lesbar sind, muss auf die passende Wahl der Farben für Text, Hintergrund sowie Navigation und deren Zusammenspiel und deren Kontraste geachtet werden.
In den 90er Jahren war es üblich, Webseiten möglichst bunt zu gestalten. So konnte es zum Beispiel passieren, dass ein gelber Text auf weißem Hintergrund erschien. Durch solche Fehlgriffe wird die Lesbarkeit unnötig eingeschränkt. Bei der Farb- und Kontrastwahl muss als Maxime ein auch über längere Zeit angenehmes Nutzererlebnis gelten. Das gilt insbesondere für textlastige Seiten.
Funktioniert die Seite auch ohne JavaScript?
Auch wenn weit mehr als 90 Prozent der Nutzer mit aktiviertem JavaScript unterwegs sind, sollte man auch die Minderheit nicht aus den Augen verlieren, die aus unterschiedlichen Gründen wie zum Beispiel aus Sicherheitserwägungen auf JavaScript verzichten. Nutzer von Android-Smartphones und Tablets zeigen laut einer Statistik eine besonders hohe Rate von deaktiviertem JavaScript.
Zu beachten ist, dass die wesentlichen Funktionen einer Webseite wie das Menü auch ohne JavaScript funktionieren müssen. Das wird in einigen Fällen jedoch nicht möglich sein - insbesondere bei Seiten, die komplett auf JavaScript basieren, wie den sogenannten Single Page Applications.
Im Hinblick auf die Crawlbarkeit durch Google hat sich das Thema JavaScript inzwischen entschärft, denn Google ist mittlerweile recht gut darin, JavaScript zu interpretieren und auszuführen. Dennoch sollte man stets zur Sicherheit einen Test per "Abruf wie durch Google" in der Google Search Console durchführen, um zu sehen, ob die wesentlichen Inhalte auch vom Googlebot dargestellt werden können.
Kompatibilität mit verschiedenen Browsern
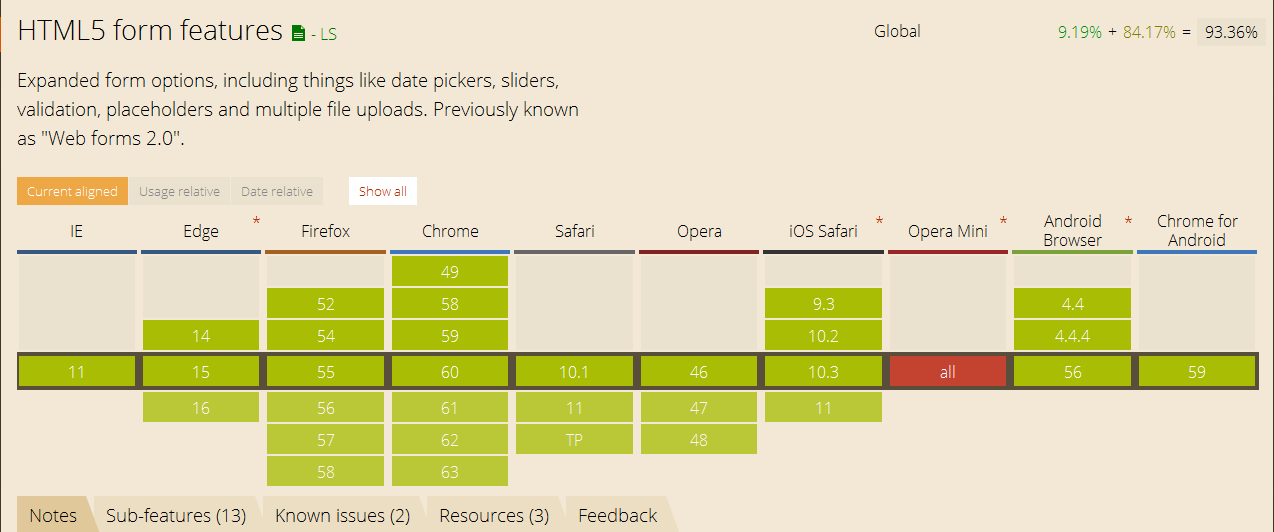
Auch dieser Punkt ist für die potentielle Reichweite und die Usablity einer Webseite von Bedeutung: Welche Browser werden technisch unterstützt? Diese Frage ist nicht einfach zu beantworten, denn neben der großen Zahl unterschiedlicher Browser wie dem Internet Explorer und Edge, FireFox, Chrome oder Opera gibt es jeweils noch ein breites Feld unterschiedlicher Versionen dieser Browser, die auf dem Markt installiert sind. Diese verschiedenen Browser und Browserversionen unterscheiden sich in der Zahl der von ihnen unterstützten Funktionen und Features. So kann zum Beispiel nicht jeder Browser mit HTML5 umgehen - das betrifft vor allem ältere Versionen.
Wer testen möchte, welcher Browser welche Funktionen unterstützt, kann die Seite "Can I use" besuchen. Dort findet man für jede Funktion eine übersichtliche Darstellung der geeigneten Browser.

Google empfiehlt, bei der Entwicklung von Webseiten auf Progressive Enhancement zu setzen. Darunter wird eine Entwicklungsmethode verstanden, die dafür sorgt, dass je nach Möglichkeiten des Browsers mehr oder weniger Funktionen einer Webseite angeboten werden.
Formulare nicht zu komplex gestalten
Formulare auf Webseiten sollten möglichst einfach gehalten sein und nur solche Daten abfragen, die für den jeweiligen Fall auch benötigt werden. In der Regel genügen der Name und die E-Mail-Adresse des Nutzers - zum Beispiel für die Bestellung eines Newsletters. Wenn man auf Angaben wie das Geburtsdatum, die Lieblingsfarbe oder Hobbies verzichten kann, sollte man dies auch tun. Das beschleunigt die Eingabe und verhindert unnötige Arbeit für die Nutzer.
Personen mit eingeschränktem Sehvermögen
Bei der Gestaltung von Webseiten gilt es auch, die Bedürfnisse von Besuchern mit eingeschränktem Sehvermögen zu beachten. Diese Personen benutzen oftmals spezielle Software zum Betrachten von Webseiten, sogenannte Screenreader. Diese Programme setzen die geschrieben Texte von Webseiten in gesprochene Sprache um. Das funktioniert aber nur dann, wenn die wichtigsten Inhalte auch als Text vorliegen.
Daher sollte man es möglichst vermeiden, Textinhalte als Grafik einzubinden, weil diese von den Screenreadern (und auch von den Suchmaschinen) nicht oder nur schwierig erkannt werden können.
Bilder sollten außerdem mit einem "Alt"-Attribut versehen werden. Mit diesem Attribut kann man den Inhalt von Bildern beschreiben. Diese Beschreibung kann dann von den Screenreadern und den Crawlern ausgelesen werden.
Mit Rücksicht auf Personen mit geringeren Sehschwierigkeiten sollte zudem grundsätzlich eine ausreichend große Schrift für Webseiten gewählt werden.
Ladezeit
Die Ladezeit spielt nicht nur für die Nutzbarkeit einer Webseite eine wichtige Rolle - sie ist auch ein Rankingfaktor für Google. Insbesondere mobile Webseiten sollten in zwei bis drei Sekunden geladen sein. Bei zu langsamen Webseiten droht eine Verschlechterung der Rankings.
Es gibt viele Möglichkeiten, wie man Webseiten schneller machen kann:
- Die Wahl eines passenden Content Management Systems (CMS) wie Joomla, WordPress oder Typo3
- Die Wahl passender Erweiterungen für das CMS und der Verzicht auf unnötige Plugins
- Caching und Komprimierung der Daten
- Der Einsatz eines Content Delivery Networks (CDN), eines Server-Netzwerks, das die Webseite besonders schnell ausliefert
- Optimierung von Bildern, Videos und anderen Medien, um deren Dateigröße zu reduzieren
- Nutzung eines stärkeren Servers
Details zur Webseitengeschwindigkeit sind im Beitrag "SEO selber machen - Technische SEO" zu finden.
Fehlerseiten
Zunächst einmal sind Fehlerseiten etwas, das die Nutzer möglichst selten zu sehen bekommen sollten. Wenn es aber doch einmal passiert, etwa dann, wenn eine angefragte Seite nicht mehr zur Verfügung steht, sollten auf der erscheinenden Fehlerseite möglichst hilfreiche Informationen zu finden sein. Dazu gehören:
- Ein klarer Hinweis, was schief gelaufen ist
- Eine Suche-Funktion, um die passenden Inhalte doch noch finden zu können
- Vorschläge ähnlicher Artikel, die interessant sein könnten
- Ein Link auf die Startseite
- Optional: ein Feedback-Formular, um den Webmaster auf den Fehler hinzuweisen.
Auch in kreativer Hinsicht können Fehlerseiten interessant und ansprechend gestaltet werden. Auf manchen Webseiten findet man zum Beispiel witzige Bilder, Animationen oder andere Inhalte, die über den eigentlichen Fehler hinwegtrösten können.
Sicherheit
Die Sicherheit der Nutzer muss bei der Betrachtung der Usability ebenfalls einbezogen werden. Die Daten sollten sowohl auf dem Weg von der Webseite zum Nutzer als auch in umgekehrter Richtung verschlüsselt übertragen werden, um ein Abfangen oder eine Manipulation der Daten zu verhindern oder zumindest zu erschweren.
Zukünftig werden unverschlüsselte Webseiten in immer mehr Browsern als unsicher gekennzeichnet werden. Alleine aus diesem Grund empfiehlt sich eine Umstellung auf einen sicheren Betrieb.
Dazu nutzt man in der Regel die Übertragung per TLS-Protokoll. Man erkennt Webseiten, welche dieses Protokoll nutzen, am "https" in den URLs.
Voraussetzung dafür ist ein entsprechendes Zertifikat für den Webserver. Die meisten Hosting-Anbieter haben TLS-Zertifikate im Programm. Für viele Hostingverträge kann man eine entsprechende Option sogar kostenlos dazubuchen.
Wichtig: Bei der Umstellung einer Webseite auf HTTPS-Betrieb muss darauf geachtet werden, die alten URLs auf die neuen HTTPS-URLs umzuleiten. Sonst kann es zu Problemen bei den Nutzern und bei der Indexierung durch die Suchmaschinen kommen, weil die alten URLs nicht mehr erreichbar sind.
Mobilfreundlichkeit
Mobilfreundlichkeit ist der Oberbegriff dafür, dass eine Webseite auf unterschiedlichen Geräten wie Desktop, Notebook, Smartphone, Tablet und weiteren Geräten optimal nutzbar ist. Das kann auf mehrere Weisen erreicht werden:
- Eine eigene Mobilvariante, die speziell für kleinere Bildschirme angezeigt wird
- Responsive Design oder adaptive Design: Die Webseite richtet sich je nach Gerät automatisch neu aus, damit die Inhalte gut sichtbar sind
- Dynamic Serving: Der Server erkennt das vom Client genutzte Gerät und liefert das passende HTML aus
- AMP: Spezielle Technik, die mittels reduziertem HTML und JavaScript und durch Einsatz eines CDNs für besonders schnelle mobile Seiten sorgt.
Um mobilfreundlich zu sein, muss eine Webseite die folgenden Eigenschaften mitbringen:
- geringe Ladezeit
- geringes Datenvolumen
- Vollständigkeit der Inhalte
- Mobil gut nutzbare Navigation, Links und gut lesbare Texte sowie optimierte Bilder und andere Medien
Weitere Tipps zur Optimierung mobiler Webseiten sind hier zu finden.
Keine unnötigen Popups, möglichst wenig Werbung
Ein besonderes Ärgernis stellen Werbebanner und andere Popups dar, die sich über die Inhalte einer Seite legen und dazu führen, dass die Inhalte nicht sichtbar sind, bis das Popup geschlossen wird. Genauso störend wie diese Interstitials sind Pop-Unders, die unbemerkt im Hintergrund geladen werden und plötzlich nach dem Schließen des Browserfensters auftauchen.
Andere Webseiten bestehen zu einem großen Anteil aus Werbung - wirklich interessante Inhalte sind dort kaum zu finden und dienen nur dazu, Besucher anzulocken.
All diese Praktiken stehen der Usability diametral entgegen. Google ist auch dieser Meinung und kann für solche Seiten Penalties verhängen.
Doch auch ohne Penalty schadet ein zu großer Werbeanteil dem Ranking von Webseiten: Googles Panda-Algorithmus sorgt dafür, dass Seiten mit unzureichenden, zu oberflächlichen oder zu werbelastigen Inhalten schlechtere Rankings erhalten.
Bloß nicht: Blockieren des "Zurück"-Buttons
Zu den größten Fehlern, die man aus Usability-Sicht begehen kann, gehört das Blockieren des "Zurück"-Buttons im Browser, um zu verhindern, dass die Nutzer die Webseite verlassen. Das einzige, was damit erreicht wird, ist eine Verägerung der Nutzer. Gleiches gilt für Popups und Layer, die sich öffnen, wenn man sich mit dem Mauszeiger dem "Schließen"-Icon des Fensters nähert.
Die Nutzer möchten selbst entscheiden, wann sie eine Seite verlassen. Alles, was sie daran hindert, führt höchstens dazu, dass sie nicht mehr wiederkehren.
Bei Online-Shops: viele Bezahlmöglichkeiten anbieten
In der Vergangenheit gab es immer wieder Schlagzeilen über Webseiten mit eingeschränkter Bezahlmöglichkeit. Anstatt gängige Verfahren anzubieten, standen diese entweder gar nicht oder nur gegen Aufpreis zur Verfügung.
Betreiber von Online-Shops sollten besser dafür sorgen, dass ihre Produkte und Dienstleistungen auf möglichst viele verschiedene Weisen bezahlt werden können. Es genügt nicht, die Nutzer zum Einrichten eines PayPal-Kontos zu nötigen oder sich auf den Versand per Nachnahme zu beschränken. Zu den angebotenen Bezahlweisen sollten der Kauf auf Rechnung, die Bezahlung per Kreditkarte und das Lastschriftverfahren gehören - und zwar alles ohne Aufpreis.
Datenschutzhinweise und Impressum
Auch diese Bereiche einer Webseite tragen zu einer guten Usability bei: Abgesehen von der rechtlichen Notwendigkeit sorgen das Impressum und aktuelle Datenschutzhinweise dafür, dass die Nutzer wissen, mit wem sie es zu tun haben und was mit ihren Daten geschieht.
Um Abmahnungen zu vermeiden und das Vertrauen der Nutzer zu bewahren, sollte also auch auf diese Inhalte höchste Sorgfalt verwendet werden.
Wie kann man die Usability testen?
Die Usability ist kein quantitativer Wert, der sich in Form einer bestimmten Kennzahl erfassen lässt. Sie ist erstens subjektiv und zweitens qualitativ, so dass sie nur beschreibend oder über den Umweg verschiedener Kennzahlen begriffen werden kann.
Überwachung bestimmter Kennzahlen
Bestimmte Kennzahlen erlauben eine Abschätzung darüber, ob die Nutzer mit einer Seite zufrieden sind oder nicht. Für diese Kennzahlen gilt, dass es keinen absoluten Wert gibt, der anzustreben ist. Vielmehr sollten Trends beobachtet werden, um Verbesserungen oder Verschlechterungen erkennen zu können.
Anteil wiederkehrender Besucher: Umso höher der Anteil wiederkehrender Besucher am gesamten Besucheraufkommen ist, desto eher kann davon ausgegangen werden, dass die Besucher mit der Webseite zufrieden sind.
Absprungrate: Diese Kennzahl, die auch Bounce Rate genannt wird, gibt an, wie groß der Anteil der Besucher ist, die nach nur einem Aufruf eine Webseite wieder verlassen. Eine hohe Absprungrate muss jedoch nicht automatisch ein schlechtes Zeichen sein: Wenn die Besucher schnell genau das finden, was sie gesucht haben, kann dies ebenfalls zu einer hohen Absprungrate führen.
Verweildauer: Für diese Kennzahl gilt Ähnliches wie für die Absprungrate: Eine geringe Verweildauer kann auch ein Zeichen dafür sein, dass die gewünschten Informationen schnell gefunden und gelesen wurden. Die Verweildauer und die Absprungrate richten sich auch nach der Art der Inhalte: Nachrichten werden zum Beispiel in der Regel schneller gelesen als vertiefende wissenschaftliche Artikel.
Usability-Tests durchführen und Personen um Feedback bitten
Wer sich nicht auf Kennzahlen verlassen möchte, sollte verschiedene, außenstehende Personen um eine Einschätzung bitten. Beliebt sind Usability-Tests, bei denen die Probanden während des Seitenbesuchs mitteilen, was sie sehen und was sie empfinden.
A/B-Tests
Ergänzt werden können solche Tests durch A/B-Tests. Dabei wird eines (univariate) oder mehrere (multivariate) Merkmale einer Seite angepasst - zum Beispiel die Textfarbe und die Textgröße. Für die sich daraus ergebenden Testgruppen werden dann quantitative und / oder qualitative Auswertungen durchgeführt, um zu sehen, welche Variante den größten Zuspruch der Nutzer findet.
Google führt beispielsweise regelmäßig solche Tests durch, wenn für bestimmte Nutzer neue Funktionen oder Varianten in der Suche angezeigt werden.
Auf unnötige Spielereien verzichten
Lange Zeit erschien auf Webseiten, die besonders beeindruckend wirken sollten, zuerst eine ganzseitige Flash-Animation, die man sich ansehen musste, bevor man auf das Menü und die Inhalte zugreifen konnte.
Andere Seiten - auch heute noch - spielen beim Aufruf automatisch großformatige Videos ab. Das kostet Bandbreite und Rechenzeit.
Wenn es nicht wirklich sein muss, sollte auf solche Spielereien verzichtet werden, denn die einzigen, die sich daran erfreuen, sind in der Regel die Webseitenbetreiber selbst.
Fazit
Eines wird deutlich: Die Usability ist ein komplexes Feld mit einer großen Anzahl verschiedener Facetten. Manche davon wirken sich direkt auf die Rankings aus, andere indirekt. Wichtig ist aber etwas ganz anderes: Alle genannten Kriterien haben einen direkten Einfluss auf die Zufriedenheit der Besucher, und darum geht es in erster Linie bei der Suchmaschinenoptimierung.
Titelbild © pixs:sell - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Die User Experience als Rankingfaktor - was sich Google wünscht